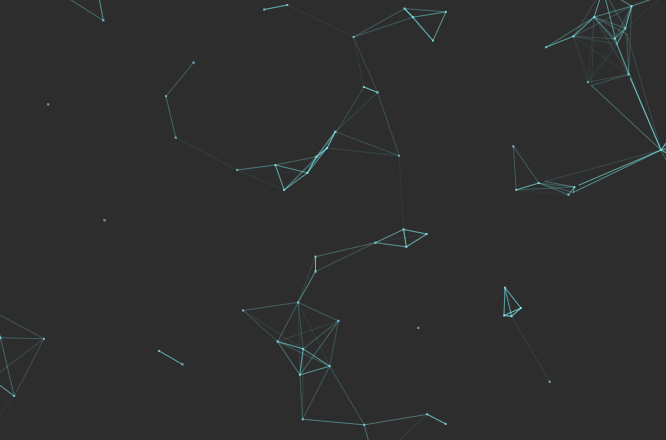
latar belakang kesan zarah html5
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara membuat kesan khas zarah ae_Perkongsian teknik membuat animasi latar belakang zarah segi tiga
Cara membuat kesan khas zarah ae_Perkongsian teknik membuat animasi latar belakang zarah segi tiga11Jun2024
1. Selepas membuka antara muka, tambahkan kesan kecerunan biru gelap pada lapisan latar belakang 2. Tekan kekunci Ctrl+Y pada papan kekunci untuk mencipta lapisan pepejal baharu Selepas menamakan semula lapisan zarah, tambahkan kesan zarah CCParticleWorld. Seperti yang ditunjukkan dalam rajah di bawah, tukar parameter zarah Tukar jenis kepada kesan TriPolygon 4. Akhir sekali, ubah suai paparan warna zarah dengan sesuai untuk latar belakang.
 Apa yang disertakan dalam pilihan kesan isian untuk menetapkan latar belakang slaid dalam powerpoint
Apa yang disertakan dalam pilihan kesan isian untuk menetapkan latar belakang slaid dalam powerpoint27Jul2021
Pilihan kesan isian untuk menetapkan latar belakang slaid dalam PowerPoint termasuk kecerunan, tekstur, corak dan gambar Kaedah untuk menetapkan latar belakang slaid adalah dengan memilih "Format Latar Belakang" atau klik tab "Reka Bentuk" untuk menetapkan latar belakang.
 Tutorial mudah untuk mencipta kesan latar belakang sampul surat dalam PPT
Tutorial mudah untuk mencipta kesan latar belakang sampul surat dalam PPT17Apr2024
Mulakan dengan memasukkan segi tiga ke dalam halaman. Kemudian terbalikkan segi tiga ini dan tetapkan warna isian kepada putih, atau apa sahaja warna latar belakang anda. Kemudian tetapkan garisan grafik kepada Tiada; kemudian putarkannya dan letakkannya di bahagian atas halaman. Akhir sekali, tetapkan [Shape Effect]-[Shadow]-[Downward Offset] bagi grafik. Dengan cara ini, kesan sampul surat yang ringkas dan cantik sudah sedia Anda boleh meletakkannya di papan induk PPT, supaya anda boleh terus mempunyai kesan ini pada masa seterusnya anda menambah slaid baharu.
 Cara menggunakan CSS untuk mencapai kesan latar belakang kabur pada elemen
Cara menggunakan CSS untuk mencapai kesan latar belakang kabur pada elemen21Nov2023
Kaedah menggunakan CSS untuk mencapai kesan latar belakang kabur elemen memerlukan contoh kod tertentu Dengan pembangunan berterusan reka bentuk web, bagaimana untuk membuat elemen halaman hadir kesan elegan dan unik telah menjadi salah satu fokus pereka. Salah satu kesan biasa ialah mengaburkan latar belakang. Dengan mengaburkan latar belakang elemen, lapisan dan estetika antara muka boleh dipertingkatkan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan latar belakang kabur elemen dan memberikan contoh kod khusus. Untuk mencapai kesan latar belakang kabur unsur, kita perlu menggunakan CS
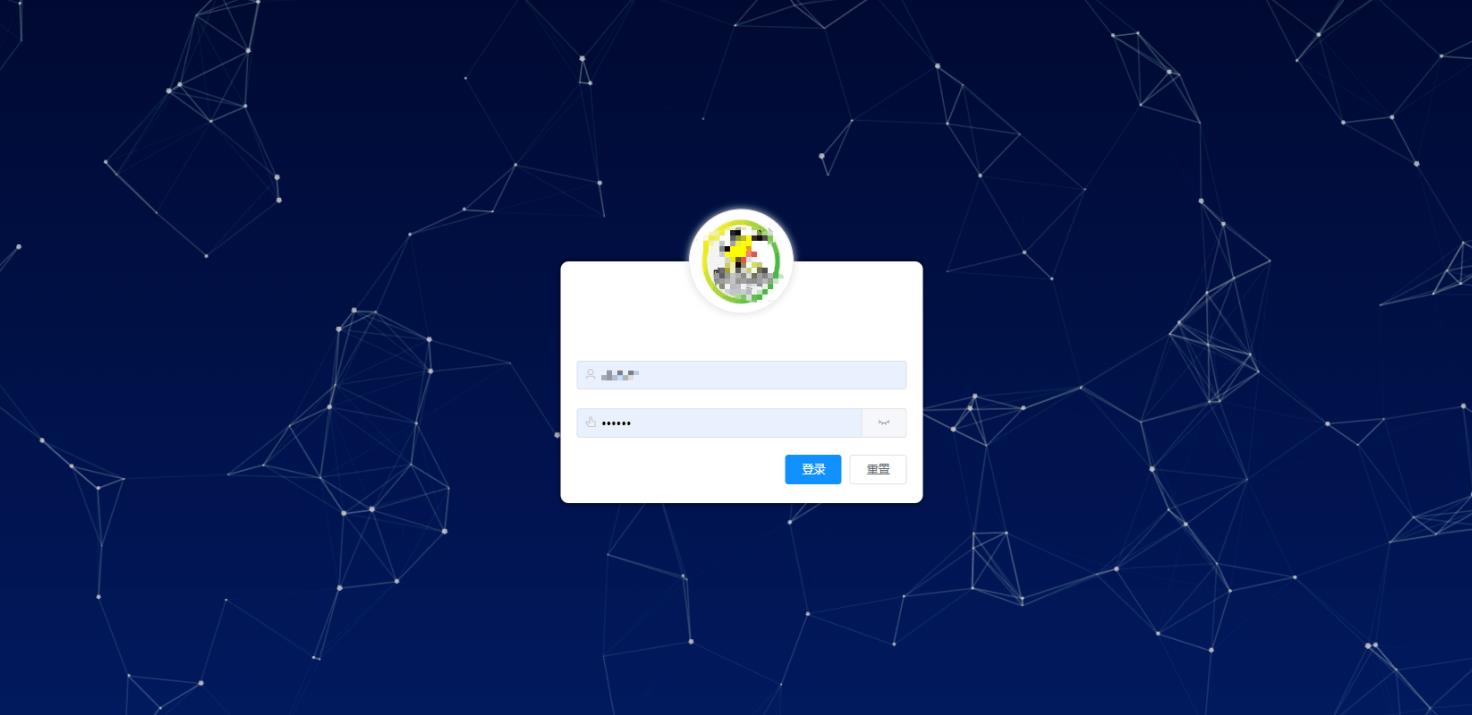
 Penjelasan terperinci tentang latar belakang log masuk vue particles.js untuk mencapai kesan animasi zarah yang sejuk!
Penjelasan terperinci tentang latar belakang log masuk vue particles.js untuk mencapai kesan animasi zarah yang sejuk!07Dec2022
Bagaimana untuk melaksanakan animasi zarah dalam Vue? Artikel berikut akan memperkenalkan kepada anda cara untuk mencapai animasi zarah dalam vue particles.js latar belakang log masuk saya harap ia akan membantu anda!
 Pemprosesan latar belakang CSS: mencipta pelbagai gaya latar belakang dan kesan
Pemprosesan latar belakang CSS: mencipta pelbagai gaya latar belakang dan kesan18Nov2023
Pemprosesan latar belakang CSS: Mencipta pelbagai gaya latar belakang dan kesan memerlukan contoh kod khusus Pengenalan: Dalam reka bentuk web, gaya latar belakang dan kesan adalah salah satu elemen yang sangat penting. Dengan menggunakan CSS, kami boleh mencipta pelbagai kesan latar belakang untuk menjadikan halaman web lebih kaya dan cantik. Artikel ini akan berkongsi beberapa teknik pemprosesan latar belakang CSS biasa dan menyediakan contoh kod khusus untuk membantu pembaca memahami cara mencapai kesan ini. 1. Latar belakang warna: Pertama sekali, teknik pemprosesan latar belakang yang paling mudah ialah menetapkan latar belakang warna. Lulus dalam gaya CSS
 Latar belakang dan kesan kemunculan Golang
Latar belakang dan kesan kemunculan Golang18Mar2024
Sebagai bahasa pengaturcaraan yang baru muncul, latar belakang dan impak bahasa Go (pendek kata Golang) secara beransur-ansur menarik perhatian orang ramai. Golang ialah bahasa pengaturcaraan dengan ciri reka bentuk revolusioner yang dibangunkan oleh Google Kelahirannya dan perkembangannya berpunca daripada ketidakpuasan hati dengan bahasa pengaturcaraan tradisional dan penerokaan keperluan pengaturcaraan masa hadapan. Artikel ini akan bermula dari latar belakang Golang, meneroka latar belakang kelahirannya dan kesannya terhadap komuniti pengaturcaraan, dan memberikan contoh kod khusus untuk menunjukkan kesederhanaan, kecekapan dan kemudahan penggunaan Golang. Gol
 Petua pengoptimuman sifat kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang
Petua pengoptimuman sifat kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang21Oct2023
Petua pengoptimuman atribut kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang Kesan kecerunan latar belakang ialah salah satu elemen yang biasa digunakan dalam reka bentuk web, yang boleh menambah keindahan dan lapisan visual pada halaman. Apabila melaksanakan kesan kecerunan latar belakang, kita boleh mencapai hasil yang lebih baik dengan mengoptimumkan dua sifat imej latar belakang dan kedudukan latar belakang. 1. Pengoptimuman atribut imej latar belakang


Hot Tools

Imej karusel 3D ringan menukar pemalam jQuery automatik
Imej karusel 3D ringan menukar pemalam jQuery automatik

Menyokong nyahgelangsar pemalam karusel imej jQuery mudah alih yang responsif
Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

Animasi bidai suai skrin penuh menukar kod js
Animasi bidai suai skrin penuh menukar kod js

kod penukaran imej gaya tirai jQuery
Kod penukaran imej gaya pengatup jQuery ialah kod berdasarkan pengatup.js untuk mencipta pelbagai kesan penukaran karusel imej.

js kiri kategori menu imej kod karusel
Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.