Program Mini WeChat WXSS
WXSS
WXSS (WeiXin Style Sheets) ialah bahasa gaya yang direka oleh rangka kerja MINA, digunakan untuk menerangkan gaya komponen WXML.
WXSS digunakan untuk menentukan cara komponen WXML harus dipaparkan.
Untuk menyesuaikan diri dengan majoriti pembangun bahagian hadapan, WXSS kami mempunyai kebanyakan ciri CSS. Pada masa yang sama, untuk menjadi lebih sesuai untuk membangunkan applet WeChat, kami telah mengembangkan dan mengubah suai CSS.
Berbanding dengan css, ciri lanjutan kami ialah:
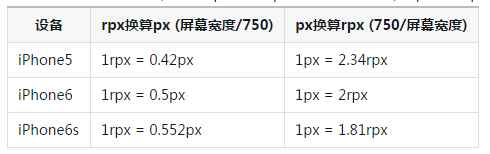
- Unit saiz
- Unit saiz
 rem (root em): Lebar skrin yang ditentukan ialah 20rem = (750/20)rpx.
rem (root em): Lebar skrin yang ditentukan ialah 20rem = (750/20)rpx.
- Cadangan:
Nota:
Pasti akan ada beberapa gangguan pada skrin yang lebih kecil, sila cuba elakkan perkara ini semasa membangun.Gaya import
@import untuk mengimport helaian gaya luaran, @import diikuti dengan laluan relatif helaian gaya luaran yang perlu diimport , gunakan ; menunjukkan penghujung pernyataan. Kod contoh: @import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p{
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p:{
padding:15px;
}内联样式
MINA组件上支持使用style、class属性来控制组件的样式。
- style:静态的样式统一写到class中。style接收动态的样式,在运行时会进行解析,所以不要将静态的样式写进style中,以免影响渲染速度。
<view style="color:{{color}};" />- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.
<view class="normal_view" />rrreee
Gaya sebarisSokongan komponen MINA menggunakan gaya dan atribut kelas untuk mengawal gaya komponen.
gaya: Gaya statik ditulis secara seragam ke dalam kelas. gaya menerima gaya dinamik dan akan menghuraikannya semasa masa jalan, jadi jangan tulis gaya statik ke dalam gaya untuk mengelakkan menjejaskan kelajuan pemaparan.  rrreee
rrreee
kelas: digunakan untuk menentukan peraturan gayanya ialah koleksi nama pemilih kelas (nama kelas gaya) dalam peraturan gaya tidak perlu memasukkan .. kelas gaya Asingkan nama dengan ruang.
rrreee
Pemilih
Pemilih yang disokong pada masa ini ialah:








