Halaman pendaftaran
Halaman
Fungsi
Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。object参数说明:

示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})初始化数据
初始化数据将作为页面的第一次渲染。data将会以JSON的形式由逻辑层传至渲染层,所以其数据必须是可以转成JSON的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过WXML对数据进行绑定。
示例代码:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命周期函数
onLoad: 页面加载- 一个页面只会调用一次。
- 接收页面参数可以获取
wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示- 每次打开页面都会调用一次。
onReady: 页面初次渲染完成- 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
- 对界面的设置如
wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏- 当
navigateTo或底部tab切换时调用。
- 当
onUnload: 页面卸载- 当
redirectTo或navigateBack的时候调用。
- 当
页面相关事件处理函数
onPullDownRefresh: 下拉刷新- 监听用户下拉刷新事件。
- 需要在
config的window选项中开启enablePullDownRefresh。 - 当处理完数据刷新后,
wx.stopPullDownRefreshPerihalan parameter objek:

<view bindtap="viewTap"> click me </view>
Data permulaan
Page({
viewTap: function() {
console.log('view tap')
}
})<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>Fungsi kitaran hayat
- 🎜
onLoad: halaman Memuatkan - Halaman hanya akan dipanggil sekali. 🎜
- Parameter halaman yang menerima boleh mendapatkan pertanyaan dalam
wx.navigateTo,wx.redirectTodan<navigator/>. 🎜🎜🎜 - 🎜
onShow: Paparan halaman - Dipanggil sekali setiap kali halaman dibuka. 🎜🎜🎜
- 🎜
onReady: Penyampaian awal halaman selesai - Sesuatu halaman hanya akan dipanggil sekali, yang bermaksud halaman itu sudah sedia dan boleh berinteraksi dengan lapisan paparan. 🎜
- Tetapan antara muka seperti
wx.setNavigationBarTitlehendaklah ditetapkan selepasonReady. Lihat kitaran hayat untuk mendapatkan butiran 🎜🎜🎜 - 🎜
onHide: Halaman disembunyikan- Apabila
navigateToatau bawahtab Dipanggil semasa bertukar. 🎜🎜🎜:- 🎜
onUnload: Pemunggahan halaman- Dipanggil apabila
redirectToataunavigateBack. 🎜🎜🎜🎜Fungsi pemprosesan acara berkaitan halaman
onPullDownRefresh: muat semula tarik-turun- Dengar acara muat semula tarik-turun pengguna. 🎜
- Anda perlu mendayakan
enablePullDownRefreshdalam pilihanwindowconfig. 🎜 - Selepas memproses muat semula data,
wx.stopPullDownRefreshboleh menghentikan muat semula tarik-turun halaman semasa. 🎜🎜🎜🎜🎜Fungsi pengendalian acara
Selain data permulaan dan fungsi kitaran hayat, Halaman juga boleh mentakrifkan beberapa fungsi khas: fungsi pengendalian acara. Dalam lapisan pemaparan, pengikatan peristiwa boleh ditambah pada komponen Apabila peristiwa pencetus dicapai, fungsi pemprosesan peristiwa yang ditakrifkan dalam Halaman akan dilaksanakan.
Contoh kod:
//index.js Page({ data: { text: 'init data', array: [{text: 'init data'}], object: { text: 'init data' } }, changeText: function() { // this.data.text = 'changed data' // bad, it can not work this.setData({ text: 'changed data' }) }, changeItemInArray: function() { // you can use this way to modify a danamic data path var changedData = {} var index = 0 changedData['array[' + index + '].text'] = 'changed data' this.setData(changedData) }, changeItemInObject: function(){ this.setData({ 'object.text': 'changed data' }); }, addNewField: function() { this.setData({ 'newField.text': 'new data' }) } })rrreeePage.prototype.setData()
Fungsi
setDatadigunakan untuk menghantar data daripada lapisan logik ke lapisan paparan, sambil menukar yang sepadan iniNilai data.setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。注意:
- 直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
setData()参数格式
接受一个对象,以key,value的形式表示将this.data中的key对应的值改变成value。
其中key可以非常灵活,以数据路径的形式给出,如
array[2].message,a.b.c.d,并且不需要在this.data中预先定义。示例代码:
rrreeerrreeegetCurrentPages()
getCurrentPages()Nota:
- Mengubah suai ini secara langsung.data tidak sah dan tidak boleh menukar status halaman juga akan menyebabkan data tidak konsisten.
- Set data pada satu masa tidak boleh melebihi 1024kB Sila cuba elakkan daripada menetapkan terlalu banyak data pada satu masa
.
setData() format parameter
menerima objek, dalam bentuk kunci dan nilai, untuk menukar nilai yang sepadan dengan kunci dalam this.data untuk nilai.
 Kunci boleh menjadi sangat fleksibel dan diberikan dalam bentuk laluan data, seperti
Kunci boleh menjadi sangat fleksibel dan diberikan dalam bentuk laluan data, seperti array[2].message,a.b.c.ddan tidak perlu dipratakrifkan dalam ini.data .Contoh kod:
rrreeerrreeegetCurrentPages()
getCurrentPages()Fungsi ini digunakan untuk mendapatkan contoh timbunan halaman semasa, yang diberikan dalam bentuk tatasusunan dalam susunan timbunan Elemen pertama ialah halaman utama, dan elemen terakhir ialah halaman semasa.
Nota: Jangan cuba mengubah suai tindanan halaman, kerana ia akan menyebabkan ralat penghalaan dan status halaman.
Timbunan halaman
Rangka kerja mengekalkan semua halaman semasa dalam bentuk tindanan. Apabila suis laluan berlaku, tindanan halaman berkelakuan seperti ini:
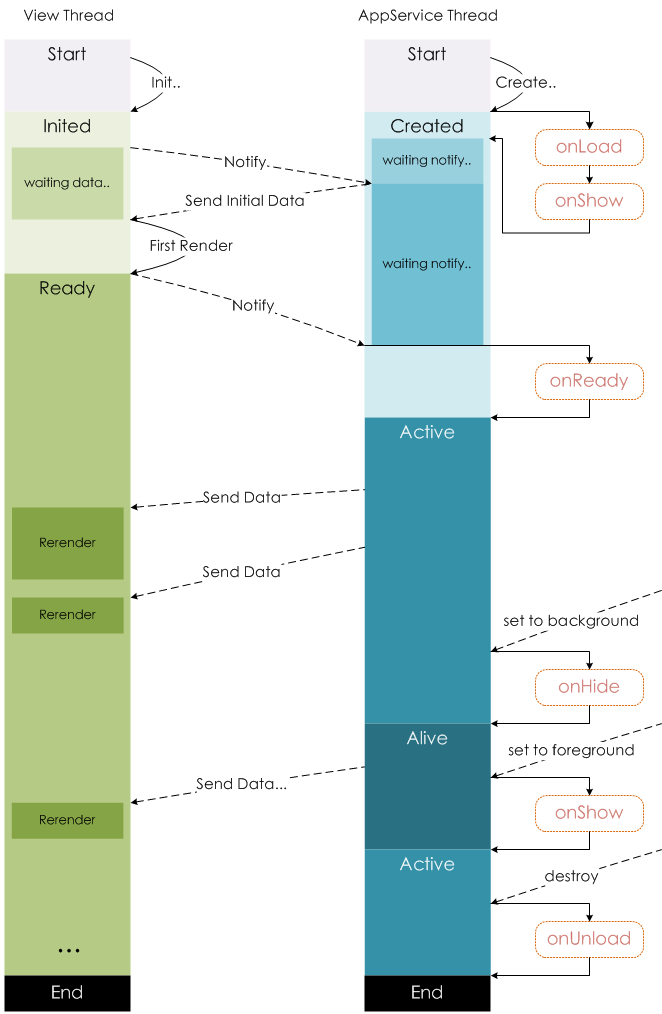
🎜🎜Anda tidak perlu memahami sepenuhnya perkara berikut dengan segera, tetapi ia akan membantu kemudian. 🎜🎜🎜Fungsi kitaran hayat🎜🎜🎜Rajah berikut menggambarkan kitaran hayat contoh Halaman🎜🎜🎜🎜🎜Penghalaan halaman🎜🎜Dalam program mini, penghalaan semua halaman diuruskan dan diuruskan kaedah mencetuskan penghalaan dan hayat halaman Fungsi berkala adalah seperti berikut: 🎜🎜🎜🎜🎜🎜🎜🎜Tab bertukar kitaran hayat yang sepadan (ambil halaman A dan B sebagai halaman Tabbar, C ialah halaman dibuka dari halaman A dan halaman D ialah halaman dibuka dari halaman C sebagai contoh): 🎜

Pepijat & Petua
pepijat
iOS/Android 6.3.30, apabila memasuki halaman buat kali pertama, jika halaman tidak penuh dengan satu skrin onReachBottom akan dicetuskan, ia harus dicetuskan hanya apabila pengguna aktif keluar bug:iOS/Android6.3.30, 首次进入页面,如果页面不满一屏时会触发 onReachBottom ,应为只有用户主动上拉才触发; - 🎜
bug:iOS/Android6.3.30pepijat: iOS/Android6.3 .30, tarik jari ke atas, onReachBottom akan dicetuskan berbilang kali, ia sepatutnya menjadi tarik ke atas dan ia hanya akan dicetuskan sekali;
- Apabila








