Websocket API Program Mini WeChat
wx.connectSocket(OBJECT)
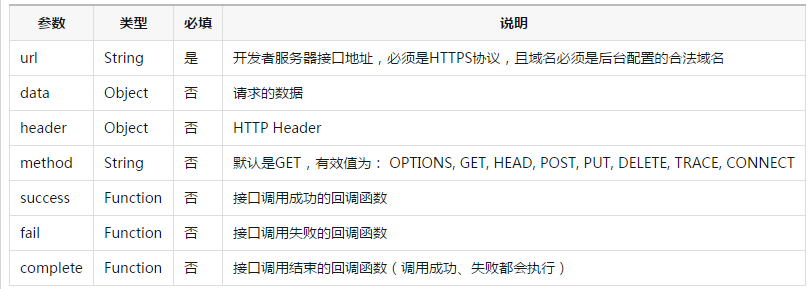
Buat sambungan WebSocket; applet WeChat hanya boleh mempunyai satu sambungan WebSocket pada masa yang sama Jika sambungan WebSocket wujud pada masa ini, sambungan akan ditutup secara automatik dan sambungan WebSocket baharu akan dibuat .
OBJEK perihalan parameter:

Contoh kod:
wx.connectSocket({
url:"test.php",
data:{
x:"",
y:""
},
header:{
'content-type': 'application/json'
},
method:"GET"
})wx.onSocketOpen(CALLBACK)
buka sambungan Kod contoh:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})wx .onSocketError (CALLBACK)
Contoh kod:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})
wx.onSocketError(function(res){
console.log("WebSocket连接打开失败,请检查!")
})wx.sendSocketMessage(OBJEK)
OBJEK perihalan parameter:
| jenis | diperlukan | penerangan | |
|---|---|---|---|
| diperlukan | penerangan |
Apa yang perlu dihantar
var socketOpen = false;
var socketMsgQueue = []
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
socketOpen = true;
for(var i = 0 ; i < socketMsgQueue.length; i++){
sendSocketMessage(socketMsgQueue[i])
}
socketMsgQueue = [];
})
function sendSocketMessage(msg){
if(socketOpen){
wx.sendSocketMessage({
data:msg
});
}else{
socketMsgQueue.push(msg)
}
} | wx.onSocketMessage(CALLBACK)Dengar acara mesej yang diterima oleh WebSocket daripada pelayan | |
|---|---|---|
data
String
Mesej dikembalikan oleh pelayan
🎜🎜🎜Contoh kod: 🎜🎜wx.connectSocket({
url:"test.php"
});
wx.onSocketMessage(function(res){
console.log("收到服务器内容:" + res.data)
})🎜wx.closeSocket()🎜🎜Close the Web.Socket🎜 CALLBACK)🎜 🎜Dengar Penutupan WebSocket🎜wx.connectSocket({
url:"test.php"
});
//注意这里有时序问题,
//如果wx.connectSocket还没回调wx.onSocketOpen,而先调用wx.closeSocket,那么就做不到关闭WebSocket的目的
//必须在WebSocket打开期间调用wx.closeSocket才能关闭
wx.onSocketOpen(function(){
wx.closeSocket()
})
wx.onSocketClose(function(res){
console.log("WebSocket 已关闭!")
})







