Peta peta program mini WeChat
WeChat Mini Program map
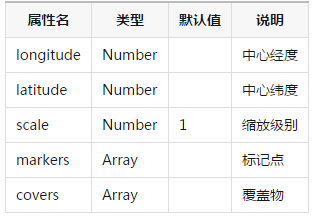
Map
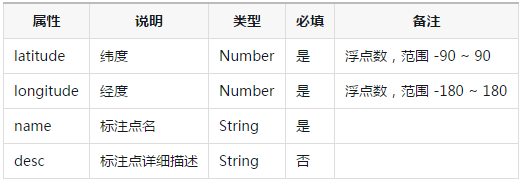
Marker Point
Marker Point digunakan untuk memaparkan lokasi penanda pada peta. Ikon dan gaya tidak boleh disesuaikan

Contoh:
<!-- map.wxml -->
<map longitude="23.099994" latitude="113.324520" markers="{{markers}}" covers="{{covers}}" style="width: 375px; height: 200px;"></map>// map.js
Page({
data: {
markers: [{
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园',
desc: '我现在的位置'
}],
covers: [{
latitude: 23.099794,
longitude: 113.324520,
icaonPath: '../images/car.png',
rotate: 10
}, {
latitude: 23.099298,
longitude: 113.324129,
iconPath: '../images/car.png',
rotate: 90
}]
}
})
Pepijat & Petuatip: 请勿在scroll-view中使用map Komponen