Acara Program Mini WeChat
Apakah peristiwa
- Peristiwa ialah kaedah komunikasi dari lapisan pandangan ke lapisan logik.
- Acara boleh memberi suapan semula tingkah laku pengguna kepada lapisan logik untuk diproses.
- Acara boleh terikat kepada komponen Apabila peristiwa pencetus tercapai, fungsi pemprosesan peristiwa yang sepadan dalam lapisan logik akan dilaksanakan.
- Objek acara boleh membawa maklumat tambahan, seperti id, set data, sentuhan.
Cara menggunakan acara
- Mengikat fungsi pengendali acara dalam komponen.
Seperti bindtap, apabila pengguna mengklik pada komponen, fungsi pemprosesan acara yang sepadan akan ditemui dalam Halaman yang sepadan pada halaman tersebut. bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) { console.log(event)
}
})- 可以看到log出来的信息大致如下
{ "type": "tap", "timeStamp": 1252, "target": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "currentTarget": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "touches": [{ "pageX": 30, "pageY": 12, "clientX": 30, "clientY": 12, "screenX": 112, "screenY": 151 }], "detail": { "x": 30, "y": 12 } }
事件详解
事件分类
事件分为冒泡事件和非冒泡事件
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:

注:除上表之外的其他组件自定义事件都是非冒泡事件,如<form/>的submit事件,<input/>的input事件,<scroll-view/>的scroll事件,(详见各个组件)
事件绑定
事件绑定的写法同组件的属性,以key、value的形式。
- key以
bind或catch开头,然后跟上事件的类型,如bindtap,catchtouchstart - value是一个字符串,需要在对应的Page中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如在下边这个例子中,点击inner view会先后触发handleTap3和handleTap2(因为tap事件会冒泡到middle view,而middle view阻止了tap事件冒泡,不再向父节点传递),点击middle view会触发handleTap2,点击outter view会触发handleTap1
<view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
Tulis fungsi pemprosesan acara yang sepadan dalam definisi Halaman yang sepadan, dan parameternya ialah peristiwa.
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>Anda boleh melihat bahawa maklumat log adalah lebih kurang seperti berikut
Page({ bindViewTap:function(event){
event.target.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.target.dataset.alphabeta === 2 // 大写会转为小写
}
})Event details
Event classification">Event classification
Acara dibahagikan menjadi Peristiwa menggelegak dan peristiwa bukan gelembung🎜- 🎜Peristiwa gelembung: Apabila peristiwa pada komponen dicetuskan, acara itu akan dihantar ke nod induk. 🎜🎜Acara tidak menggelegak: Apabila peristiwa pada komponen dicetuskan, peristiwa itu tidak akan dihantar ke nod induk. 🎜
 🎜🎜🎜🎜Nota: Kecuali untuk jadual di atas, acara tersuai komponen lain ialah acara bukan gelembung, seperti
🎜🎜🎜🎜Nota: Kecuali untuk jadual di atas, acara tersuai komponen lain ialah acara bukan gelembung, seperti <form/> serahkan acara, <input/>'s input acara, <scroll-view/> tatal acara, (lihat setiap komponen untuk butiran)🎜🎜Event binding🎜🎜🎜Event binding ditulis dengan cara yang sama seperti atribut komponen, dengan bentuk kunci dan nilai. 🎜🎜🎜kunci bermula dengan bind atau catch, diikuti dengan jenis acara, seperti bindtap, catchtouchstart 🎜 🎜nilai ialah rentetan, dan fungsi dengan nama yang sama perlu ditakrifkan dalam Halaman yang sepadan. Jika tidak, ralat akan dilaporkan apabila peristiwa dicetuskan. 🎜🎜🎜bind event binding tidak akan menghalang acara menggelegak daripada menggelegak ke atas dan catch event binding boleh menghalang acara menggelegak daripada menggelegak ke atas. 🎜🎜Dalam contoh di bawah, mengklik paparan dalam akan mencetuskan handleTap3 dan handleTap2 (kerana acara ketik akan menggelembung ke paparan tengah, dan paparan tengah menyekat ketik acara Bubbles, tidak lagi dihantar ke nod induk), mengklik pada paparan tengah akan mencetuskan handleTap2 dan mengklik pada paparan luar akan mencetuskan handleTap1. 🎜rrreee🎜Objek peristiwa🎜🎜🎜 Melainkan dinyatakan sebaliknya, apabila komponen mencetuskan peristiwa, fungsi pengendali yang terikat pada peristiwa oleh lapisan logik akan menerima objek peristiwa. 🎜🎜🎜Senarai harta objek acara:🎜🎜
CustomEvent Senarai harta objek acara tersuai (mewarisi BaseEvent):

TouchEvent Touch senarai harta objek acara (mewarisi BaseEvent
): Sentuh dalam Acara tidak boleh gelembung, jadi tiada Target semasa. 
type
Jenis acara universal
timeStamp
Bilangan milisaat yang telah berlalu sejak halaman dibuka sehingga acara dicetuskan.
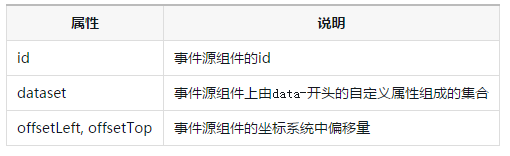
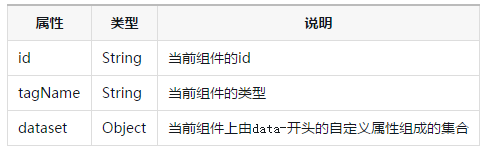
sasaran
Komponen sumber yang mencetuskan acara.

currentTarget
Komponen semasa yang mana acara itu terikat.

Penjelasan: target dan currentTarget boleh merujuk kepada contoh di atas Apabila mengklik paparan dalam, sasaran objek acara dan currentTarget yang diterima oleh handleTap3 adalah dalam, manakala handleTap2 Sasaran objek acara yang diterima adalah dalam, dan Target semasa adalah tengah. handleTap3 收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
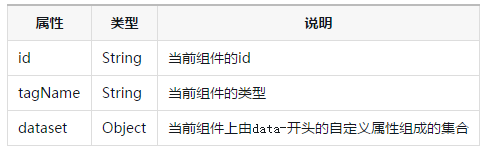
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType
< /h5>set data
Data boleh ditakrifkan dalam komponen, dan data ini akan dihantar ke SERVICE melalui acara. Kaedah penulisan: Mulakan dengan data-, berbilang perkataan dipautkan dengan sempang -, dan tidak boleh mengandungi huruf besar (huruf besar akan ditukar secara automatik kepada huruf kecil), seperti jenis-elemen-data, tanda sempang akhirnya akan ditukar kepada kes unta elementType dalam event.target.dataset.
Contoh:
rrreeerrreeetouches
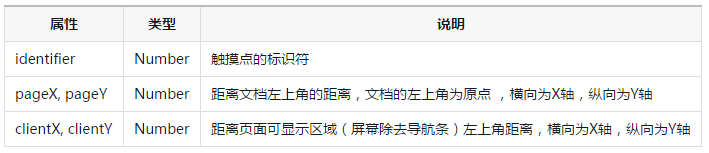
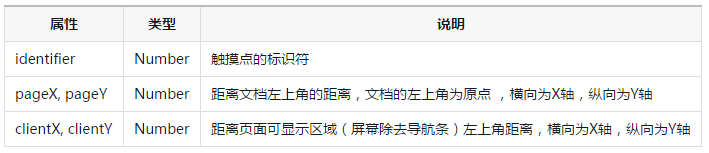
touches ialah tatasusunan, setiap elemen ialah objek Sentuh (sentuhan yang dibawa dalam acara sentuhan kanvas ialah tatasusunan CanvasTouch). Menunjukkan titik sentuh pada skrin pada masa ini. 
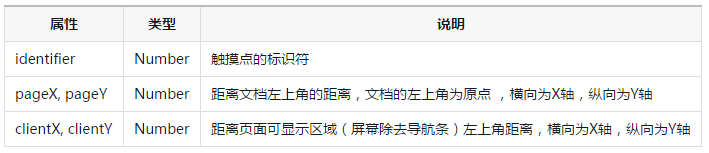
Touch object
CanvasTouch objectchangedTouches
changedTouches format data adalah sama seperti sentuhan. Menunjukkan titik sentuhan yang berubah, seperti menukar daripada tiada kepada sesuatu (mula sentuh), menukar kedudukan (gerakan sentuh), dan menukar daripada sesuatu kepada tiada (sentuh, batal sentuh).
detail
Data yang dibawa oleh peristiwa tersuai Contohnya, peristiwa penyerahan komponen borang akan membawa input pengguna, dan peristiwa ralat media akan membawa maklumat ralat definisi komponen. 🎜🎜🎜🎜


TouchEvent Touch senarai harta objek acara (mewarisi BaseEvent
): Sentuh dalam Acara tidak boleh gelembung, jadi tiada Target semasa. 
type
Jenis acara universal
timeStamp
Bilangan milisaat yang telah berlalu sejak halaman dibuka sehingga acara dicetuskan.
sasaran
Komponen sumber yang mencetuskan acara.
currentTarget
Komponen semasa yang mana acara itu terikat.

Penjelasan: target dan currentTarget boleh merujuk kepada contoh di atas Apabila mengklik paparan dalam, sasaran objek acara dan currentTarget yang diterima oleh handleTap3 adalah dalam, manakala handleTap2 Sasaran objek acara yang diterima adalah dalam, dan Target semasa adalah tengah. handleTap3 收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType
< /h5>set data
Data boleh ditakrifkan dalam komponen, dan data ini akan dihantar ke SERVICE melalui acara. Kaedah penulisan: Mulakan dengan data-, berbilang perkataan dipautkan dengan sempang -, dan tidak boleh mengandungi huruf besar (huruf besar akan ditukar secara automatik kepada huruf kecil), seperti jenis-elemen-data, tanda sempang akhirnya akan ditukar kepada kes unta elementType dalam event.target.dataset.
Contoh:
rrreeerrreeetouches
touches ialah tatasusunan, setiap elemen ialah objek Sentuh (sentuhan yang dibawa dalam acara sentuhan kanvas ialah tatasusunan CanvasTouch). Menunjukkan titik sentuh pada skrin pada masa ini. 
Touch object
CanvasTouch objectchangedTouches
changedTouches format data adalah sama seperti sentuhan. Menunjukkan titik sentuhan yang berubah, seperti menukar daripada tiada kepada sesuatu (mula sentuh), menukar kedudukan (gerakan sentuh), dan menukar daripada sesuatu kepada tiada (sentuh, batal sentuh).
detail
Data yang dibawa oleh peristiwa tersuai Contohnya, peristiwa penyerahan komponen borang akan membawa input pengguna, dan peristiwa ralat media akan membawa maklumat ralat definisi komponen. 🎜🎜🎜🎜
data-, berbilang perkataan dipautkan dengan sempang -, dan tidak boleh mengandungi huruf besar (huruf besar akan ditukar secara automatik kepada huruf kecil), seperti jenis-elemen-data, tanda sempang akhirnya akan ditukar kepada kes unta elementType dalam event.target.dataset.