Lukisan API Program Mini WeChat
wx.createContext()
Mencipta dan mengembalikan objek konteks konteks lukisan.
konteks
konteks hanyalah bekas yang merekodkan panggilan kaedah dan digunakan untuk menjana tatasusunan tindakan yang merekodkan gelagat lukisan. konteks berikut <canvas/>不存在对应关系,一个context生成画布的绘制动作数组可以应用于多个<canvas/>.
// 假设页面上有3个画布
var canvas1Id = 3001;
var canvas2Id = 3002;
var canvas3Id = 3003;
var context = wx.createContext();
[canvas1Id, canvas2Id, canvas3Id].forEach(function (id) {
context.clearActions();
// 在context上调用方法
wx.drawCanvas({
canvasId: id,
actions: context.getActions();
});
});Senarai kaedah objek konteks:
Kaedah| Ubah bentuk | terjemah | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Lukiskan | |||||||||||||||
| clearRect | Kosongkan piksel pada kanvas dalam kawasan segi empat tepat yang diberikan teks penuh pada kanvas | ||||||||||||||
| drawImage | . | ||||||||||||||
| beginPath | None | ||||||||||||||
| closePath | None | ||||||||||||||
| moveTo | ClosePath | ||||||||||||||
| Tutup laluan | moveTo | ||||||||||||||
| dalam garisan yang ditentukan | |||||||||||||||
| lineTo | Menambah titik baharu dan kemudian mencipta garisan dalam kanvas dari titik itu ke titik terakhir yang ditentukan. | ||||||||||||||
| rect | Menambah laluan segi empat tepat ke laluan semasa. | ||||||||||||||
| arc | Tambahkan laluan lengkok ke laluan semasa, dilukis mengikut arah jam. | ||||||||||||||
| quadraticCurveTomin | |||||||||||||||
| Tetapkan gaya isian | |||||||||||||||
| setShadow | |||||||||||||||
| setFontSize | |||||||||||||||
| Tetapkan garisan lebar | |||||||||||||||
| Tetapkan kecondongan maksimum |
| parameter | type | range | description |
|---|---|---|---|
| rotate | number | degrees * Math.pi/180; . . | y |
Jumlah terjemahan koordinat menegak

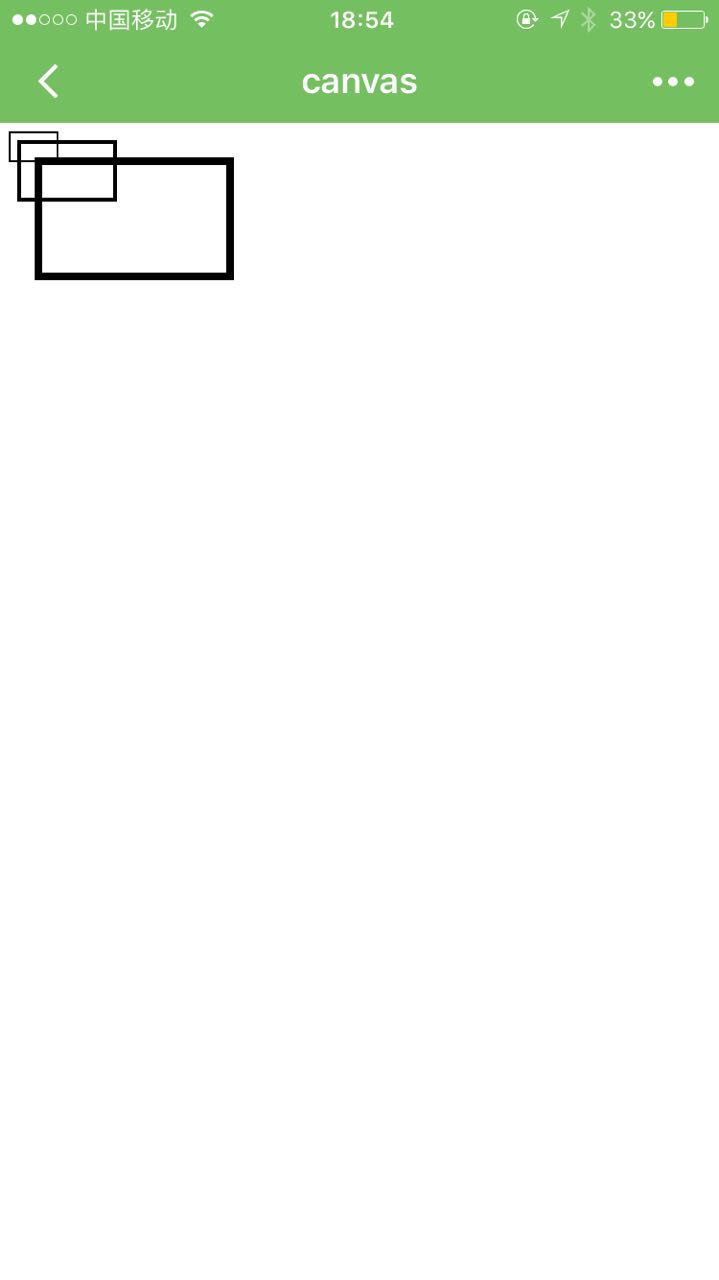
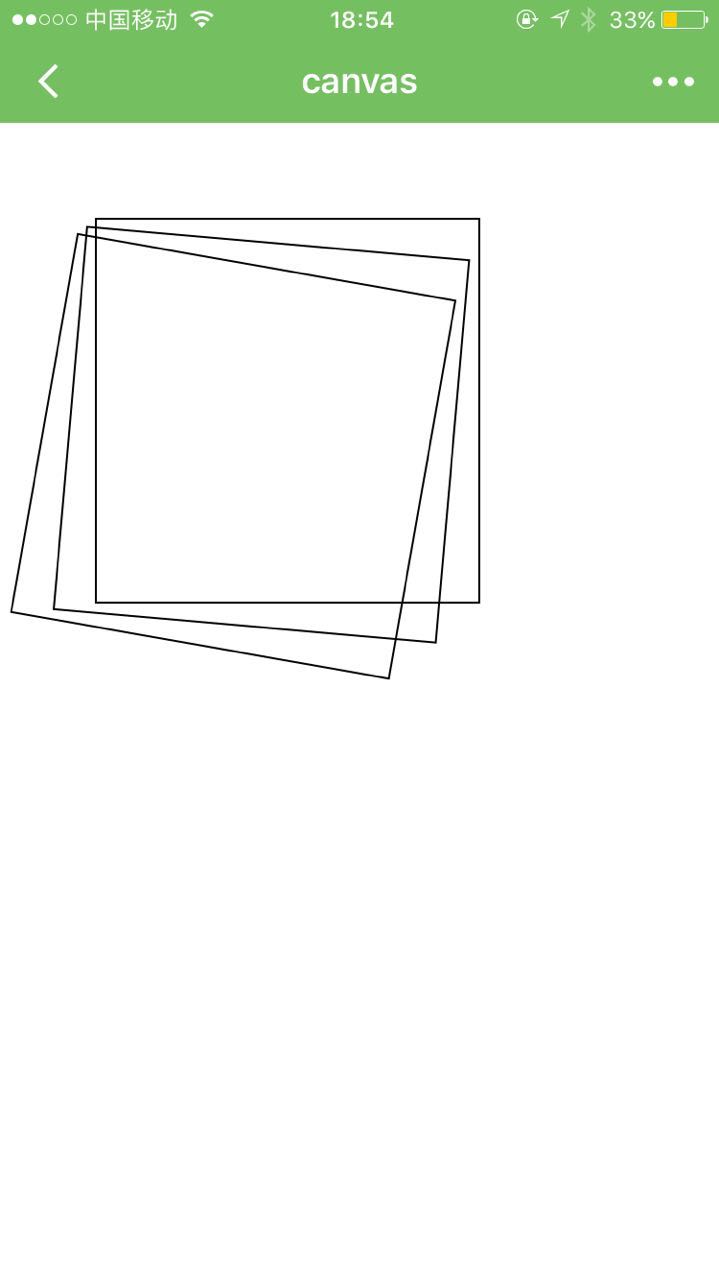
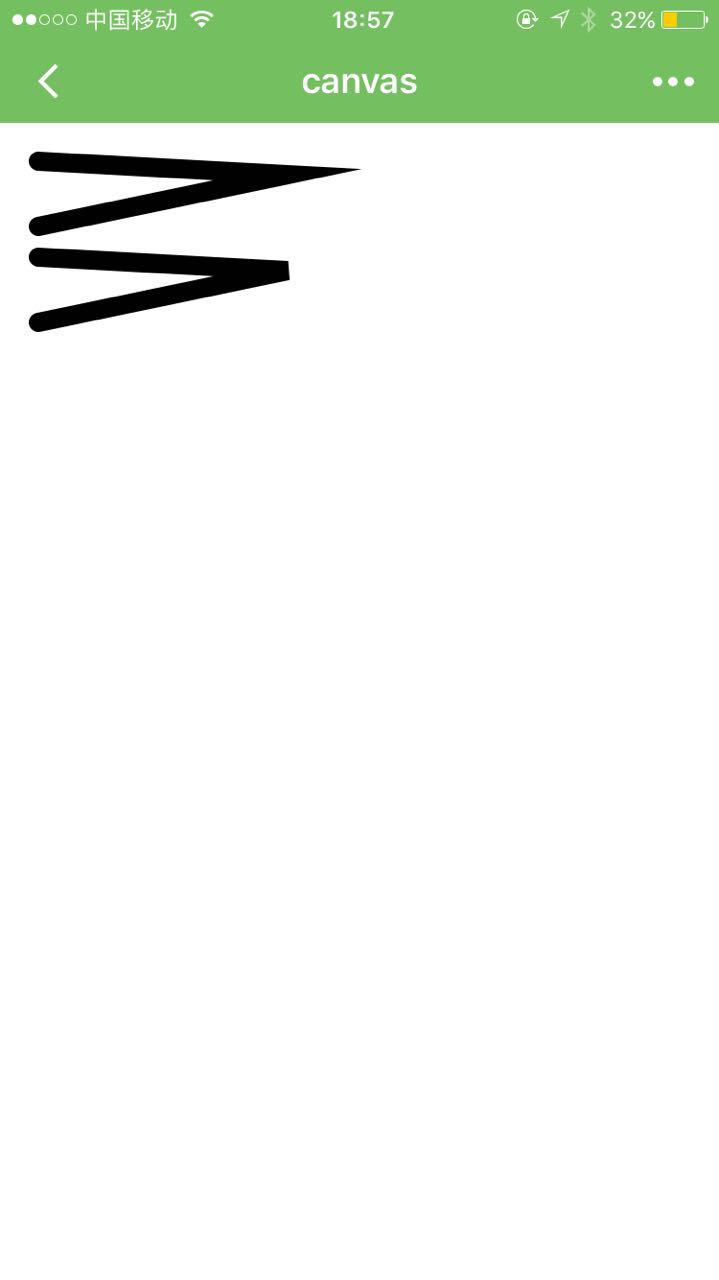
//rotate.js
Page({
onReady:function(e){
var context = wx.createContext();
context.rect(50,50,200,200)
context.stroke();
context.rotate(5*Math.PI/180)
context.rect(50,50,200,200)
context.stroke();
context.rotate(5*Math.PI/180)
context.rect(50,50,200,200)
context.stroke()
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})| clearRect | Kosongkan kandungan pada kanvas dalam kawasan segi empat tepat | ||
|---|---|---|---|
| Skop | Penerangan | ||
| luas segi empat tepat Lebar | tinggi |
Tinggi kawasan segi empat tepat

Contoh kod:
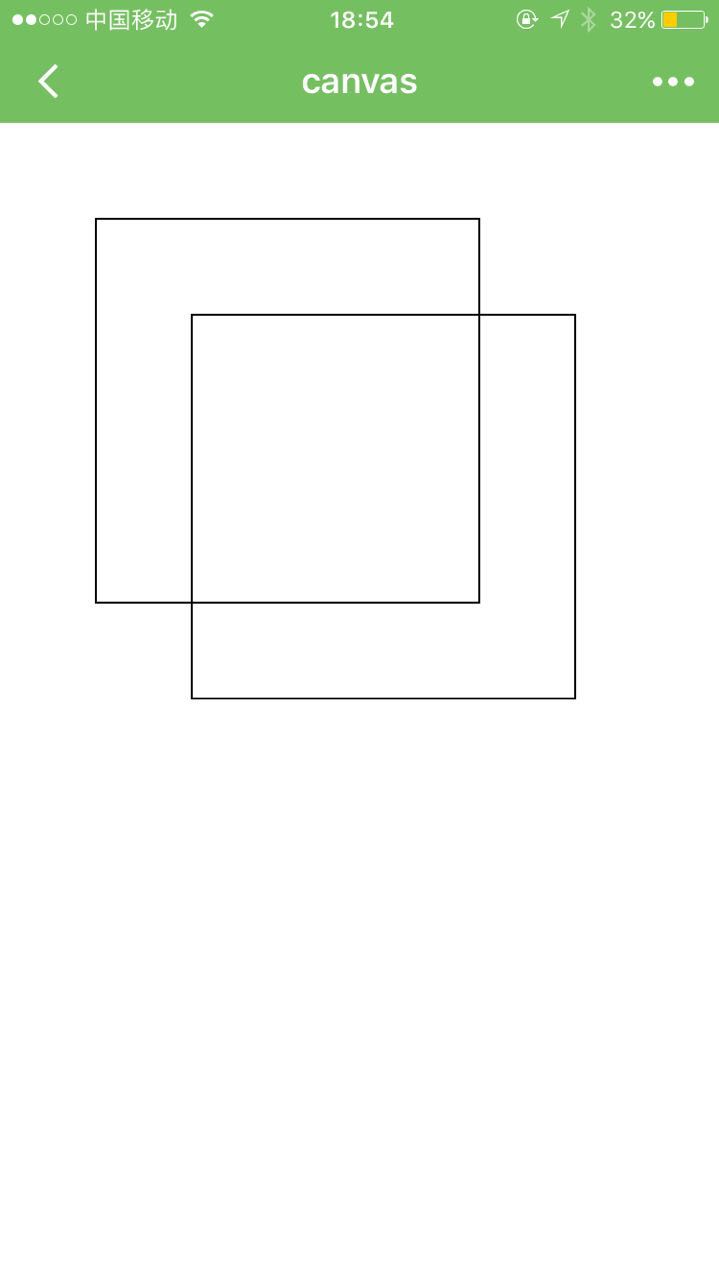
//translate.js
Page({
onReady:function(){
var context = wx.createContext();
context.rect(50,50,200,200)
context.stroke()
context.translate(50,50)
context.rect(50,50,200,200)
context.stroke();
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
drawImage
Melukis imej, imej mengekalkan saiz asalnya.
| parameters | type | scope | description |
|---|---|---|---|
| imageresource | string | pet jalur fail atau gambar dalam direktori projek | untuk ditarik melalui sumber pilihan pilihan |
| x | Nombor | x koordinat penjuru kiri sebelah atas imej | |
| y | Nombor | koordinat sudut kiri atas imej |
Contoh:
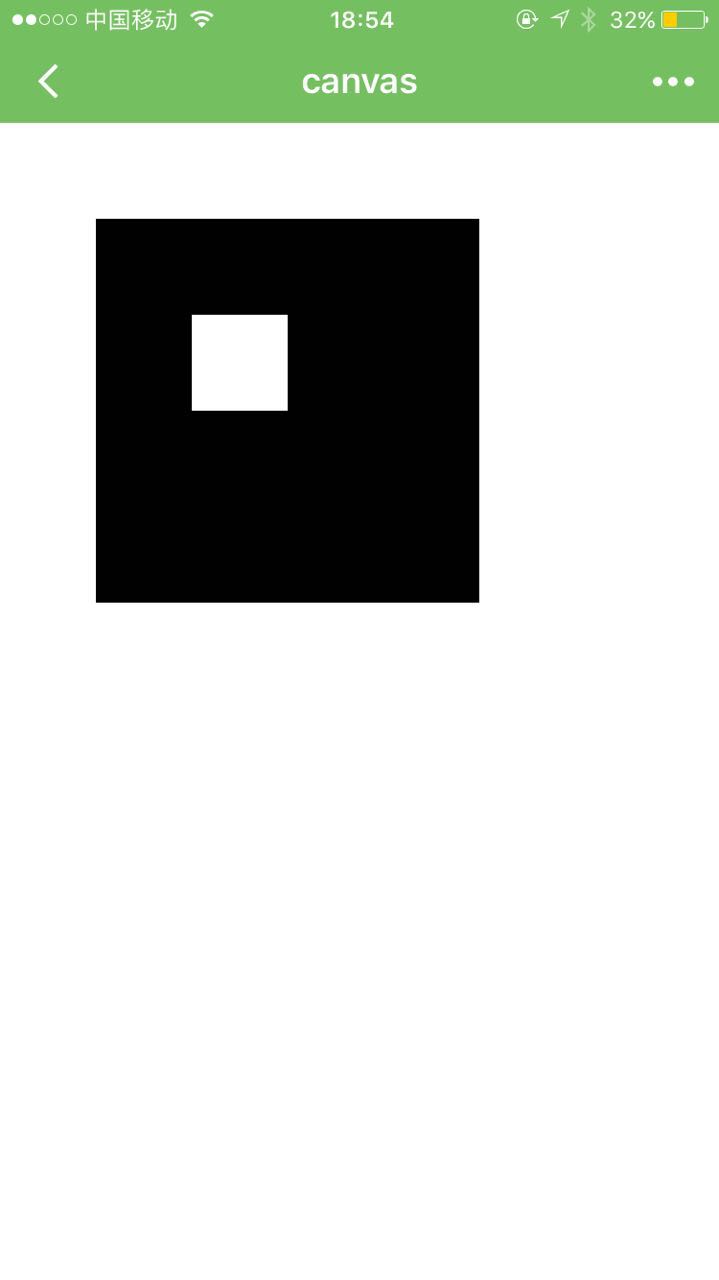
//clearrect.js
Page({
onReady:function(){
var context = wx.createContext();
context.rect(50,50,200,200)
context.fill()
context.clearRect(100,100,50,50)
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
| Jenis | Julat | Penerangan | |
|---|---|---|---|
| String dalam teks | x | Nombor | |
| Lukis teks x kedudukan koordinat penjuru kiri atas | y | Nombor | |
| Kedudukan y koordinat penjuru kiri atas teks yang dilukis | kod: |
beginPath
Mula mencipta laluan, anda perlu memanggil fill atau stroke untuk menggunakan laluan untuk mengisi atau stroke. Untuk berbilang tetapan
closePage
Tutup laluan. setFillStyle、setStrokeStyle、setLineWidth
lineTo
Menambah titik baharu di lokasi semasa dan mencipta laluan dalam kanvas dari titik itu ke titik terakhir yang ditentukan. 
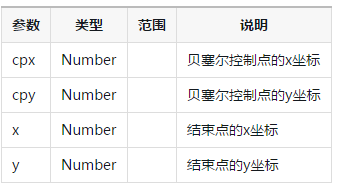
Parameter
| Penerangan | y | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Parameter | Jenis | Julat | Penerangan |
|---|---|---|---|
| gb(255, 0, 0)' atau 'rgba( 255, 0, 0, 0.6)' atau '#ff0000' rentetan warna format | ditetapkan sebagai warna gaya isian |
setStrokeStyle
Tetapkan strok warna pepejal, parameternya sama seperti setFillStyle.
Contoh kod:
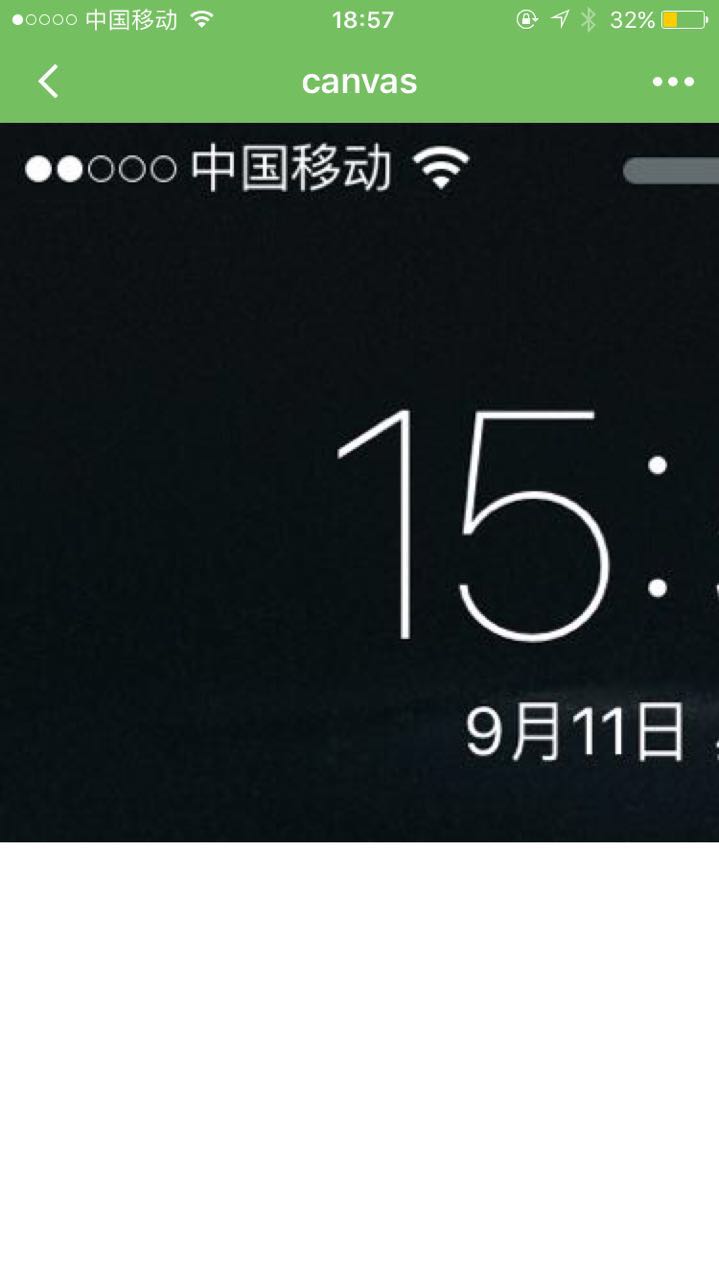
//drawimage.js
Page({
onReady:function(e){
var context = wx.createContext();
wx.chooseImage({
success:function(res){
context.drawImage(res.tempFilePaths[0],0,0)
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
}
})
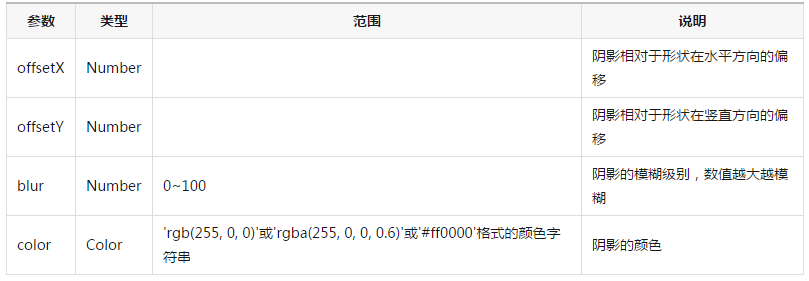
setShadow
Tetapkan gaya bayang.
setFontSize
Tetapkan saiz fon.
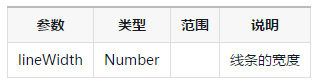
setLineWidth
Tetapkan lebar garisan.
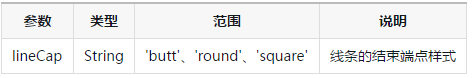
setLineCap
Tetapkan gaya titik akhir garisan.
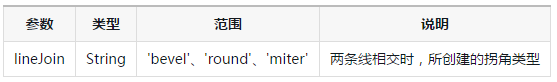
setLineJoin
Menetapkan jenis sudut yang dibuat apabila dua garisan bersilang.
setMiterLimit
Tetapkan panjang miter maksimum Panjang miter merujuk kepada jarak antara sudut dalam dan luar di persimpangan dua garisan. Sah hanya apabila setLineJoin ialah 'miter'. Jika panjang cerun maksimum melebihi, sambungan akan dipaparkan sebagai lineJoin bevel
| Parameter | Type | Julat | Deskripsi |
|---|---|---|---|
| Julat | Penerangan |

Max panjang Miter
Sampel kod: Muat turun 
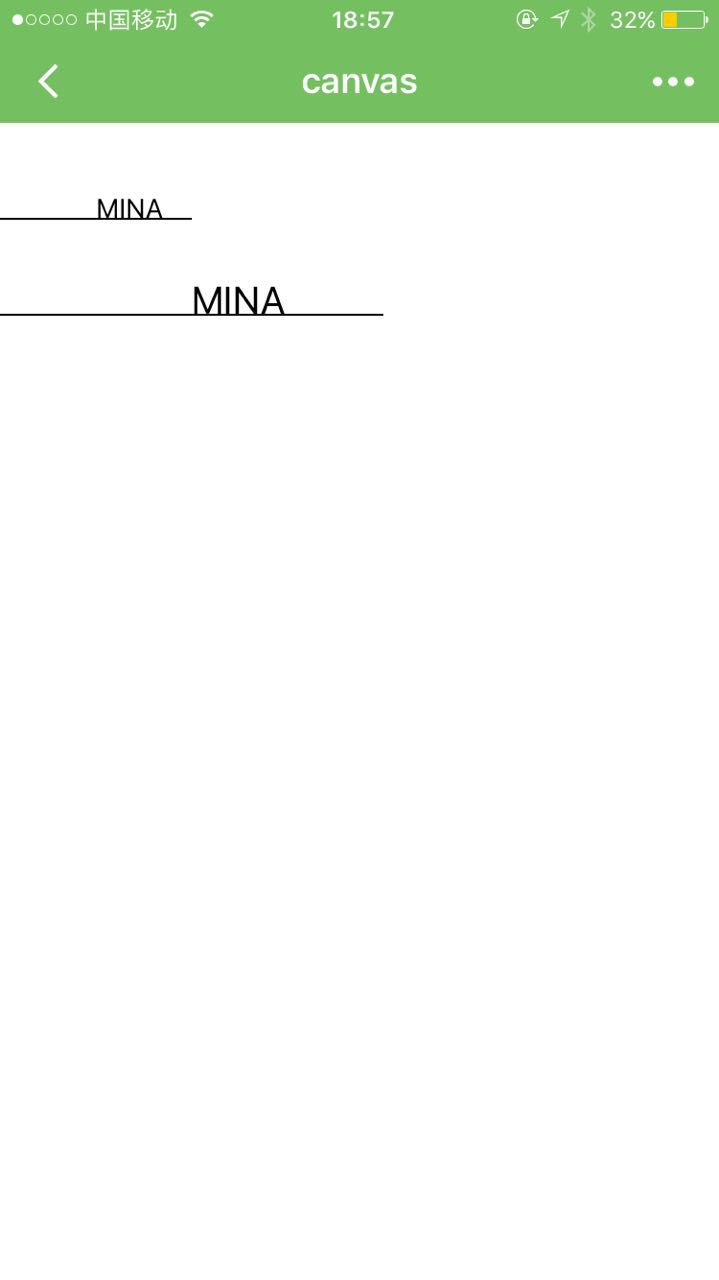
//filltext.js
Page({
onReady:function(){
var context = wx.createContext();
context.setFontSize(14)
context.fillText("MINA",50,50)
context.moveTo(0,50)
context.lineTo(100,50)
context.stroke();
context.setFontSize(20)
context.fillText("MINA",100,100)
context.moveTo(0,100)
context.lineTo(200,100)
context.stroke();
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
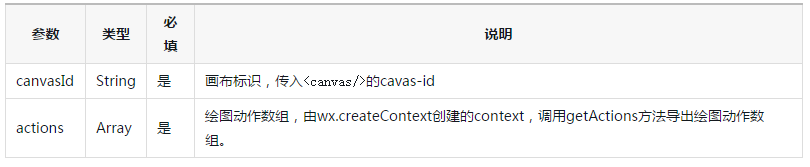
wx.drawCanvas(OBJEK)🎜🎜🎜OBJEK perihalan parameter: 🎜🎜🎜🎜🎜🎜 🎜Contoh :Muat turun🎜🎜
//setfillstyle.js
Page({
onReady:function(e){
var context = wx.createContext();
context.setFillStyle("#ff00ff");
context.setStrokeStyle("#00ffff");
context.rect(50,50,100,100)
context.fill()
context.stroke()
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})rrree