Kecerunan API applet WeChat (cara melukis kesan kecerunan)
Kecerunan
Kecerunan boleh digunakan untuk mengisi segi empat tepat, bulatan, garisan, teks, dll. Warna isian boleh menjadi warna tetap.
Kami menyediakan dua kaedah kecerunan warna:
buatLinearGradient(x, y, x1, y1) - Buat kecerunan linear createCircularGradient(x, y, r)- 创建一个从圆心开始的渐变
createLinearGradient(x, y, x1, y1) - 创建一个线性的渐变一旦我们创建了一个渐变对象,我们必须添加两个颜色渐变点。
addColorStop(position, color) 方法用于指定颜色渐变点的位置和颜色,位置必须位于0到1之间。
可以用setFillStyle() 和 setStrokeStyle()
addColorStop(position, color) digunakan untuk menentukan kedudukan dan warna titik kecerunan warna Kedudukan mestilah antara 0 dan 1.  Anda boleh menggunakan kaedah
Anda boleh menggunakan kaedah setFillStyle() dan setStrokeStyle() untuk menetapkan kecerunan, kemudian melukis dan menerangkannya.
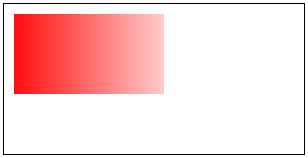
Gunakan createLinearGradient()
const ctx = wx.createCanvasContext('myCanvas')
// Create linear gradient
const grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()
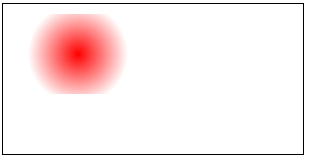
const ctx = wx.createCanvasContext('myCanvas')
// Create circular gradient
const grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()🎜🎜🎜







