Gunakan fillText dalam API lukisan applet WeChat untuk melukis teks yang diisi pada kanvas
fillTeks
Definisi
Lukis teks yang diisi pada kanvas.
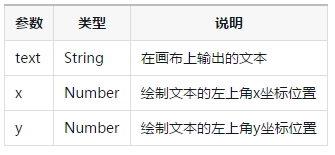
Parameter
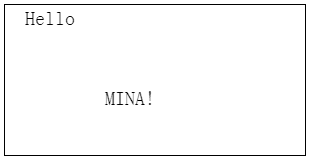
Contoh
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()