Lukisan API Program Mini WeChat·lukisan (lukisan)
lukis
Definisi
Lukis penerangan (laluan, transformasi, gaya) sebelum ini dalam konteks lukisan ke dalam kanvas.
Petua: Konteks lukisan perlu dicipta oleh wx.createCanvasContext(canvasId).
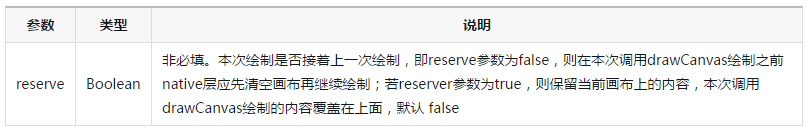
parameter
contoh
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw()
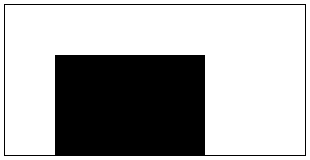
contoh
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw(true)