Koordinat API applet WeChat (Sistem koordinat Kanvas)
Sistem koordinat kanvas
kanvas berada dalam grid dua dimensi.
Koordinat penjuru kiri sebelah atas ialah (0, 0)。
在之前的章节,我们用了这个方法 fillRect(0, 0, 150, 75)。
它的含义为:从左上角(0, 0)开始,画一个150 x 75px 的矩形。
坐标系例子:
我们可以在 <canvas/>
fillRect(0, 0, 150, 75). Maksudnya: bermula dari sudut kiri atas (0, 0), lukis segi empat tepat 150 x 75px. Contoh sistem koordinat:
 Kami boleh menambah beberapa acara pada
Kami boleh menambah beberapa acara pada <canvas canvas-id="myCanvas"
style="margin: 5px; border:1px solid #d3d3d3;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"/>
<view hidden="{{hidden}}">
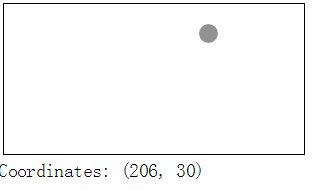
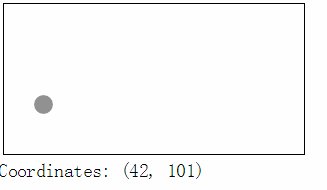
Coordinates: ({{x}}, {{y}})
</view>Page({
data: {
x: 0,
y: 0,
hidden: true
},
start: function(e) {
this.setData({
hidden: false,
x: e.touches[0].x,
y: e.touches[0].y
})
},
move: function(e) {
this.setData({
x: e.touches[0].x,
y: e.touches[0].y
})
},
end: function(e) {
this.setData({
hidden: true
})
}
})🎜Apabila anda letakkan jari anda pada kanvas, koordinat titik sentuh akan dipaparkan di bawah:🎜🎜🎜🎜







