Buat laluan lengkung Bezier padu dalam lukisan API applet WeChat
bezierCurveTo
Definisi
Mencipta laluan lengkung Bezier kubik.
Petua: Titik permulaan lengkung ialah titik sebelumnya dalam laluan.
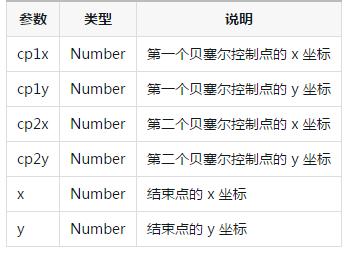
Parameter
Contoh
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()
ctx.arc(20, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
ctx.beginPath()
ctx.arc(200, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(20, 100, 2, 0, 2 * Math.PI)
ctx.arc(200, 100, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.setFillStyle('black')
ctx.setFontSize(12)// Draw guidesctx.beginPath()
ctx.moveTo(20, 20)
ctx.lineTo(20, 100)
ctx.lineTo(150, 75)
ctx.moveTo(200, 20)
ctx.lineTo(200, 100)
ctx.lineTo(70, 75)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()// Draw quadratic curvectx.beginPath()
ctx.moveTo(20, 20)
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.draw()
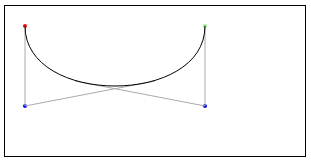
Tiga koordinat utama untuk moveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20) adalah seperti berikut:
- Merah: dua titik permulaan (20, 2:0) 100 ) (200, 100)
- Hijau: titik akhir (200, 20)