Lukisan API applet WeChat beginPath (mulakan laluan)
beginPath
Definition
Mula mencipta laluan Anda perlu memanggil fill atau stroke untuk menggunakan laluan untuk mengisi atau stroke.
Petua: Pada mulanya, ia sama dengan memanggil beginPath() sekali. beginPath()。
Tip: 同一个路径内的多次setFillStyle()、setStrokeStyle()、setLineWidth()
Petua
: BerbilangsetFillStyle(), setStrokeStyle(), setLineWidth() dan tetapan lain dalam laluan yang sama, berakhir dengan The penetapan adalah muktamad.  Contoh
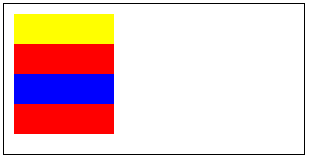
Contoh
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()🎜🎜🎜







