Gunakan kaedah arc() untuk melukis arka dalam kanvas applet WeChat
arka
Definisi
Lukis lengkok.
Petua: Untuk membuat bulatan, anda boleh menggunakan kaedah arc() untuk menentukan bahawa radian sebenar ialah 0 dan radian berakhir ialah 2 * Math.PI. arc() 方法指定其实弧度为0,终止弧度为 2 * Math.PI。
Tip: 用 stroke() 或者 fill() 方法来在 canvas 中画弧线。
参数

例子
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)
ctx.setFillStyle('#EEEEEE')
ctx.fill()
ctx.beginPath()
ctx.moveTo(40, 75)
ctx.lineTo(160, 75)
ctx.moveTo(100, 15)
ctx.lineTo(100, 135)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()
ctx.setFontSize(12)
ctx.setFillStyle('black')
ctx.fillText('0', 165, 78)
ctx.fillText('0.5*PI', 83, 145)
ctx.fillText('1*PI', 15, 78)
ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()
ctx.arc(100, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(100, 25, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.beginPath()
ctx.arc(150, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()// Draw arcctx.beginPath()
ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.draw()
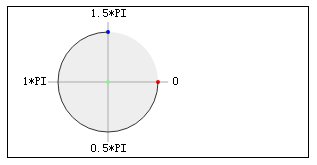
针对 arc(100, 75, 50, 0, 1.5 * Math.PI)
- Petua
- : Gunakan kaedah
stroke()ataufill()untuk melukis lengkok dalam kanvas. Contoh
rrreee
Parameter

 🎜🎜Tiga koordinat utama untuk
🎜🎜Tiga koordinat utama untuk arka(100, 75, 50, 0, 1.5 *>Math.PI) : 🎜🎜🎜Hijau: Pusat bulatan (100, 75)🎜🎜Merah: Arka permulaan (0)🎜🎜Biru: Arka tamat (1.5 * Math.PI)🎜🎜







