Animasi API Program Mini WeChat
wx.createAnimation(OBJEK)
Buat animasi contoh animasi. Panggil kaedah contoh untuk menerangkan animasi. Akhir sekali, data animasi dieksport melalui kaedah eksport contoh animasi dan dihantar kepada atribut animasi komponen. export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
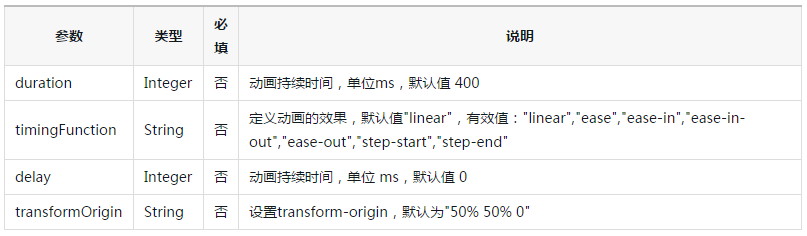
OBJECT参数说明:

var animation = wx.createAnimation({
transformOrigin:"50% 50%",
duration:1000,
timingFunction:"ease",
delay:0
})animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
样式:

旋转:

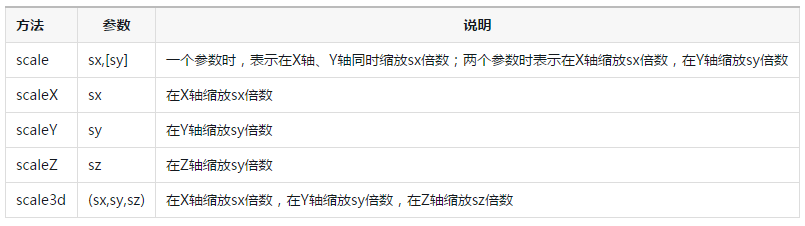
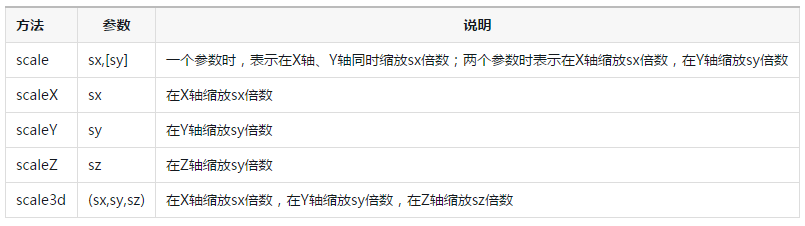
缩放:

偏移:

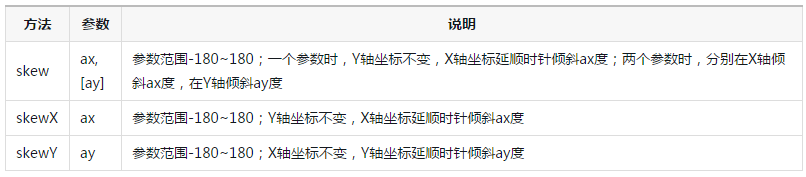
倾斜:

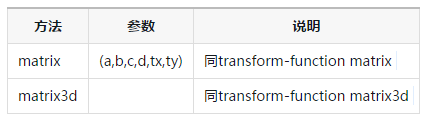
矩阵变形:
动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation()
Nota: Kaedah
 🎜inimation" 🎜 🎜 Kejadian Animasi boleh memanggil kaedah berikut untuk menerangkan animasi Selepas panggilan selesai, mereka akan kembali sendiri dan menyokong penulisan panggilan berantai. 🎜🎜Gaya: 🎜🎜
🎜inimation" 🎜 🎜 Kejadian Animasi boleh memanggil kaedah berikut untuk menerangkan animasi Selepas panggilan selesai, mereka akan kembali sendiri dan menyokong penulisan panggilan berantai. 🎜🎜Gaya: 🎜🎜 🎜🎜Putaran: 🎜🎜
🎜🎜Putaran: 🎜🎜 🎜🎜Zum: 🎜🎜
🎜🎜Zum: 🎜🎜 🎜🎜Offset: 🎜🎜
🎜🎜Offset: 🎜🎜 🎜🎜Tilt:🎜🎜
🎜🎜Tilt:🎜🎜 🎜🎜Transformasi matriks: 🎜
🎜🎜Transformasi matriks: 🎜 🎜
🎜step() digunakan untuk menunjukkan penyiapan kumpulan animasi Anda boleh memanggil sebarang bilangan kaedah animasi dalam kumpulan animasi Semua animasi dalam kumpulan animasi akan bermula pada masa yang sama . Animasi seterusnya tidak akan diteruskan sehingga sekumpulan animasi selesai. step boleh lulus dalam parameter konfigurasi yang serupa dengan wx.createAnimation() untuk menentukan konfigurasi animasi kumpulan semasa. 🎜🎜🎜Contoh: 🎜🎜<view animation="{{animationData}}"></view>Page({
data:{
animationData:{}
},
onShow:function(){
var animation = wx.createAnimation({
duration:1000,
timingFunction:"ease",
})
this.animation = animation
animation.scale(2,2).rotate(45).step();
this.setData({
animationData:animation.export()
})
setTimeout(function(){
animation.translate(30).step();
this.setData({
animationData:animation.export()
})
}.bind(this),1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData:animation.export()
})
}
})
wx.createAnimation() untuk menentukan konfigurasi animasi kumpulan semasa. 🎜🎜🎜Contoh: 🎜🎜<view animation="{{animationData}}"></view>Page({
data:{
animationData:{}
},
onShow:function(){
var animation = wx.createAnimation({
duration:1000,
timingFunction:"ease",
})
this.animation = animation
animation.scale(2,2).rotate(45).step();
this.setData({
animationData:animation.export()
})
setTimeout(function(){
animation.translate(30).step();
this.setData({
animationData:animation.export()
})
}.bind(this),1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData:animation.export()
})
}
})