helaian tindakan menu tarik-up maklum balas operasi wxapp
helaian tindakan
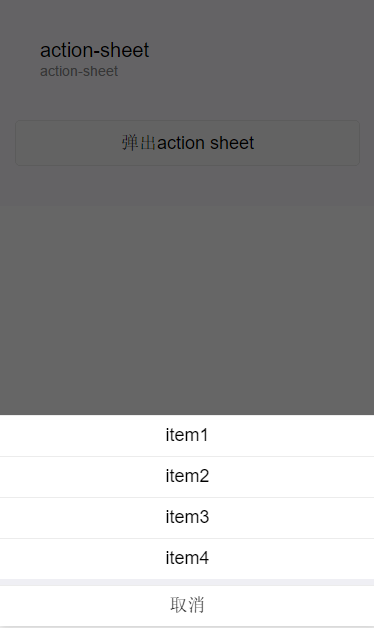
Menu tarik ke atas, helaian menu yang muncul dari bahagian bawah skrin.
item-helaian-tindakan
Sub-pilihan helaian menu bawah.
action-sheet-cancel
Perbezaan antara butang batal helaian menu bawah dan item helaian tindakan ialah mengkliknya akan mencetuskan peristiwa perubahan helaian tindakan dan penampilan akan dipisahkan daripada kandungan di atasnya.
Contoh kod:
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
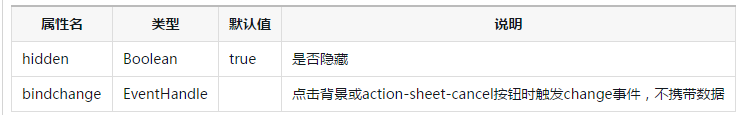
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)