Konfigurasi program mini
Konfigurasi
Kami menggunakan fail app.json untuk mengkonfigurasi applet WeChat secara global, menentukan laluan fail halaman, prestasi tetingkap, menetapkan tamat masa rangkaian, menetapkan berbilang tab, dsb. app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了所有配置选项的简单配置app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 配置项列表
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss
app.json konfigurasi ringkas yang mengandungi semua pilihan konfigurasi: {
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}app.json configuration item list
pages
menerima tatasusunan, setiap item ialah rentetan, untuk menentukan halaman yang mengandungi program mini. Setiap item mewakili maklumat [path + file name] pada halaman yang sepadan dan item pertama dalam 
pages
array mewakili halaman awal program mini
. Menambah/mengurangkan halaman dalam program mini memerlukan pengubahsuaian tatasusunan halaman. Nama fail tidak perlu ditulis dengan akhiran fail, kerana rangka kerja secara automatik akan mencari laluan.json, .js, .wxml , .wxssEmpat fail disepadukan. Sebagai contoh, direktori pembangunan ialah: pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
//logspages. wxml pages/logs/logs.jsapp.jsapp.jsonapp.wxss
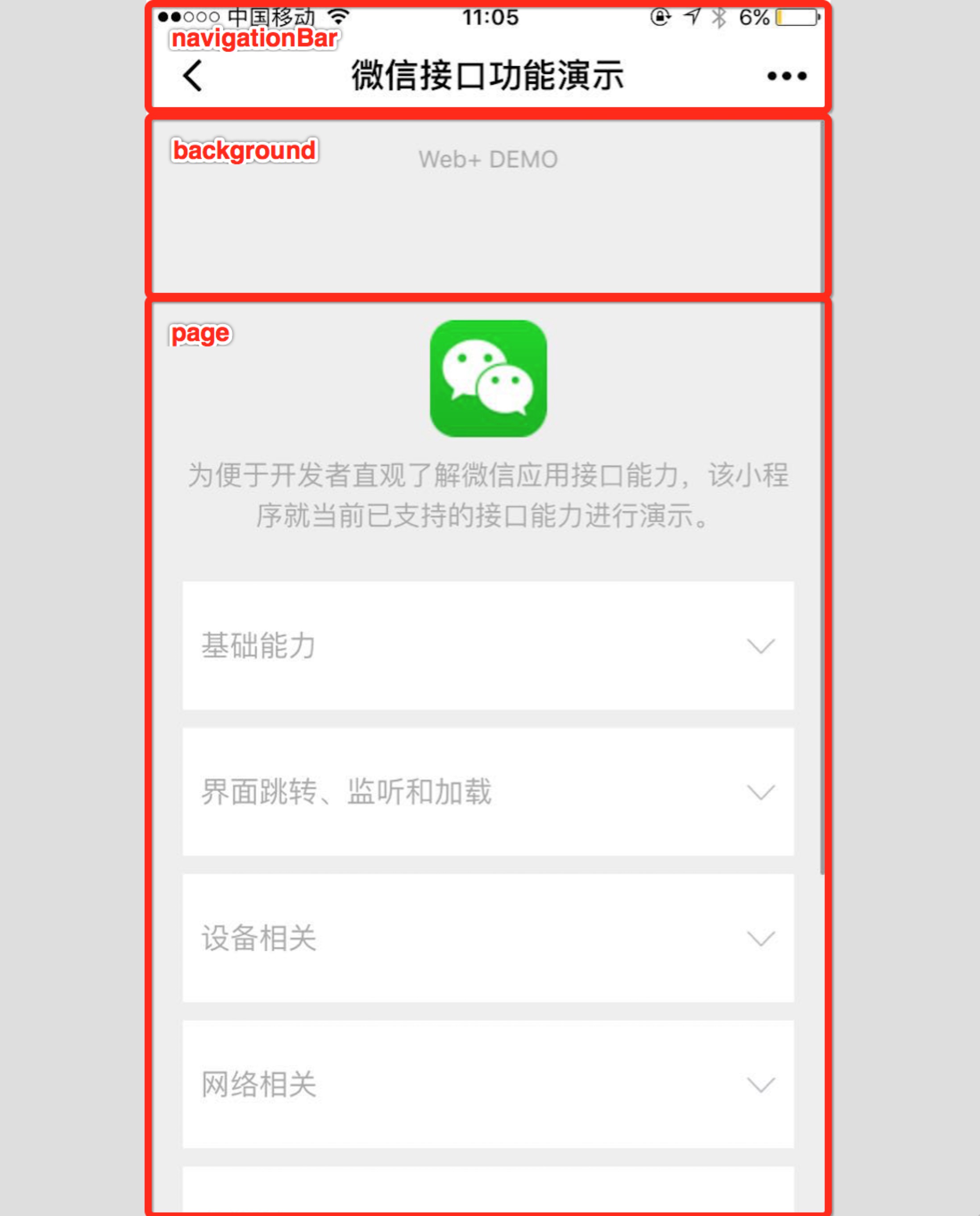
{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
}
}app.jsonapp.wxss
 Kemudian, kita perlu menulis
Kemudian, kita perlu menulis
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
} tetingkap bar untuk menetapkan status barjsonprogram mini, bar Navigasi, tajuk, warna latar belakang tetingkap.
note: Hexcolor (nilai warna heksadesimal), seperti "#ff00ff"
 such sebagai app.json:
such sebagai app.json:
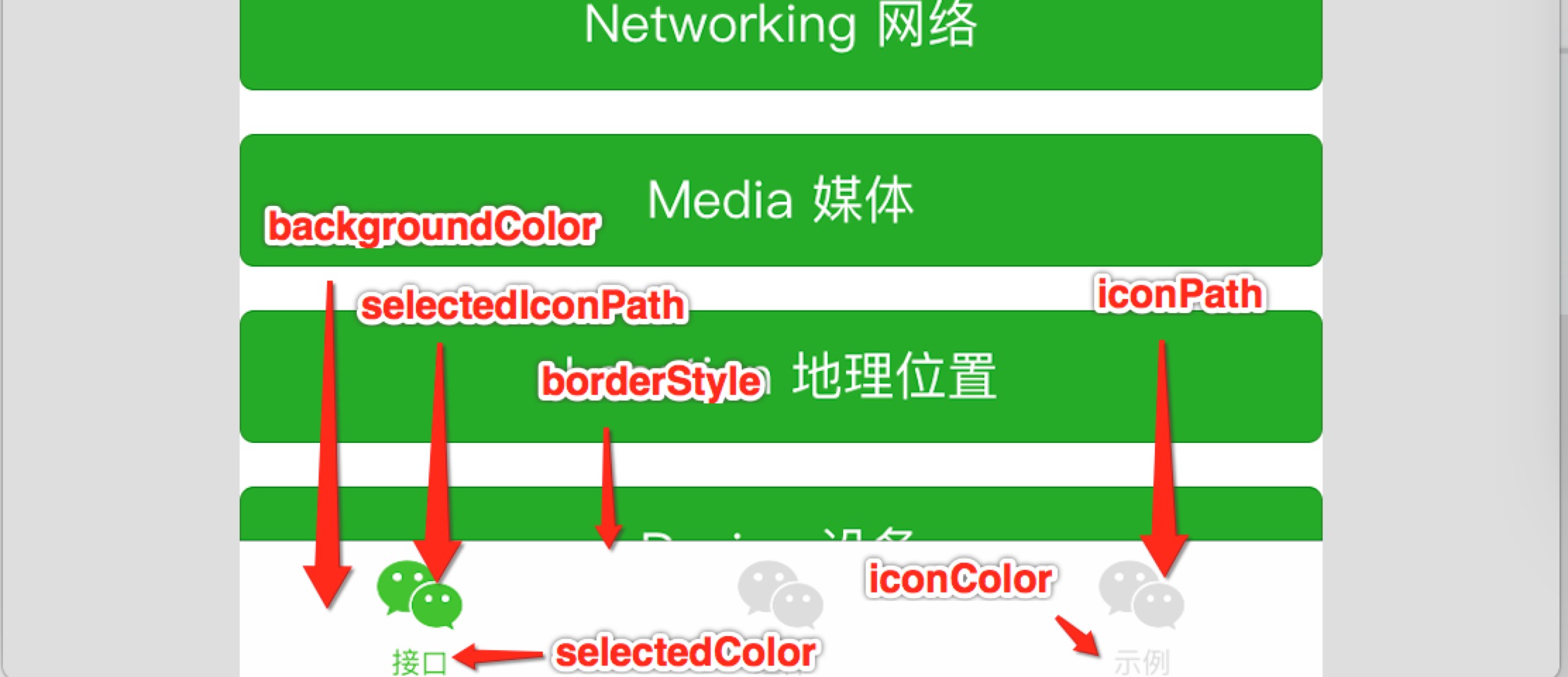
 tabbar
tabbar
if applet kami adalah satu untuk aplikasi tab ( terdapat bar tab di bahagian bawah tetingkap klien untuk menukar halaman), kemudian kami boleh menentukan prestasi bar tab melalui item konfigurasi tabBar, dan halaman yang sepadan dipaparkan apabila tab ditukar. 
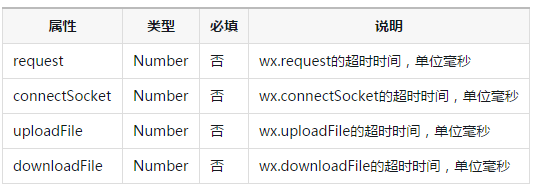
networkTimeout
Anda boleh menetapkan tamat masa untuk pelbagai permintaan rangkaian.
Perihalan atribut:
debug
Anda boleh menghidupkan mod nyahpepijat dalam alat pembangun, maklumat penyahpepijatan diberikan dalam bentuk maklumat Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window
page.json
Setiap halaman applet juga boleh menggunakan fail.json untuk mengkonfigurasi prestasi tetingkap halaman ini. Konfigurasi halaman adalah lebih mudah daripada konfigurasi global app.json Ia hanya menetapkan kandungan item konfigurasi tetingkap dalam app.json Item konfigurasi dalam halaman akan menulis ganti item konfigurasi yang sama dalam tetingkap app.json. 🎜🎜 .json halaman hanya boleh menetapkan item konfigurasi berkaitan window untuk menentukan prestasi tetingkap halaman ini, jadi tidak perlu menulis window kunci , seperti: 🎜rrreee