- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya sedang melihat contoh kecil kedai buku sudut oleh Teacher Da Mo, dan mendapati masalah semasa melaksanakan ui-sref
<a ui-sref="booklist({bookType:0})" class="list-group-item">计算机</a>Pada masa ini, bar alamat memaparkan sesuatu seperti http://localhost:8080/#/0
dan satu lagi baris kod
<a ui-sref="bookdetail({bookId:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a>Paparan adalah seperti ini http://localhost:8080/#/bookd...
Jadi soalan saya ialah mengapa senarai buku dalam ui-sref dalam baris di atas ditinggalkan dalam bar alamat, tetapi butirannya boleh
Saya menyemak beberapa dokumen rasmi ui-router tentang kaedah $state.href Contoh adalah seperti berikut:
expect($state.href("about.person", { person: "bob" })) .toEqual( "/about/bob");
世界只因有你2017-05-15 17:10:28

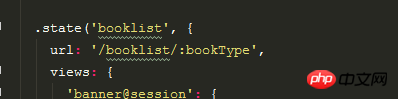
Masalah konfigurasi url penghalaan
Jika anda menulis begini, pilihan pertama akan ada