- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Seperti yang dinyatakan, saya telah menulis dua arahan saya ingin menerapkannya pada elemen yang sama Mula-mula lakukan ulangan dan kemudian ikat, hanya yang pertama melaksanakan bind >
>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>angular</title>
<script src="http://cdn.bootcss.com/angular.js/1.2.10/angular.min.js"></script>
</head>
<body ng-app="app">
<p ng-controller="test">
<input type="text" ng-model="msg">
<p lxc-bind="msg" lxc-reapeat="3">123123</p>
<!-- <p lxc-reapeat="3">lxc</p> -->
</p>
<script>
angular.module('app',[])
.controller('test',function($scope){
$scope.msg = 'test';
})
.directive('lxcBind',function(){
// Runs during compile
return {
restrict: 'A', // E = Element, A = Attribute, C = Class, M = Comment
link: function($scope, iElm, iAttrs, controller) {
$scope.$watch(iAttrs.lxcBind,function(newValue){
iElm.text(newValue);
})
}
};
})
.directive('lxcReapeat',function(){
return {
restrict:'A',
priority: 1000,
link:function($scope,$elm,$attr){
var repeatNum = $attr.lxcReapeat;
for (var i=repeatNum-2;i>= 0;i--){
var dom = $elm.clone();
$elm.after(dom);
}
}
}
})
</script>
</body>
</html>迷茫2017-05-15 17:10:02
Pertama, kaedah clone hanya mengklon nod, dan peristiwa terikat tidak akan diklon.
Perkara kedua, apabila menambahkan nod pada dokumen secara dinamik, arahan sudut tidak akan berkuat kuasa dan memerlukan kompilasi dinamik.
angular.module('app',[])
// 注入 $compile 服务,用来动态编译
.directive('lxcReapeat',function($compile){
return {
restrict:'A',
priority: 1000,
link:function($scope,$elm,$attr){
var repeatNum = $attr.lxcReapeat;
for (var i=repeatNum-2;i>= 0;i--){
var dom = $elm.clone();
// 删除 lxc-reapeat 属性,否则动态编译会造成死循环。理解这点很重要
dom.removeAttr('lxc-reapeat');
// 动态编译并连接到scope
var ele = $compile(dom)($scope);
$elm.after(ele);
}
}
}
})
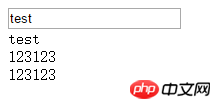
Rendering:

dan ng-repeat
Pelaksanaan di atas tidak mempunyai masalah fungsi, tetapi pembentukannya tidak begitu seragam. Jadi, saya buat sedikit pengubahsuaian
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>angular</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="app">
<p ng-controller="test">
<p ng-repeat="i in [1,2,3]">{{i}}</p>
<input type="text" ng-model="msg">
<p lxc-bind="msg" lxc-reapeat="3">123123</p>
</p>
<script>
angular.module('app',[])
.controller('test',function($scope){
$scope.msg = 'test';
})
.directive('lxcBind',function(){
return {
restrict: 'A',
link: function($scope, iElm, iAttrs, controller) {
console.log(2)
$scope.$watch(iAttrs.lxcBind,function(newValue){
iElm.text(newValue);
})
}
};
})
.directive('lxcReapeat',function($compile){
return {
restrict:'A',
priority: 1000,
link: function(scope, iElement, iAttrs, controller){
var repeatNum = iAttrs.lxcReapeat,
$parent = iElement.parent(),
html = '';
iElement.remove();
for (var i = 0; i < repeatNum; i++){
if( i == 0 ){
html = '<!-- lxcReapeat: '+repeatNum+' -->';
}else{
html = '<!-- end lxcReapeat: '+repeatNum+' -->';
}
var dom = iElement.clone()[0];
dom.removeAttribute('lxc-reapeat');
dom = $compile(html+dom.outerHTML)(scope);
$parent.append(dom);
dom.attr('lxc-reapeat', repeatNum).addClass('lxc-bind');
}
$parent.append(html);
}
}
})
</script>
</body>
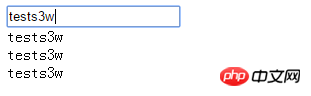
</html>Perbandingan akhir
请采纳.