- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
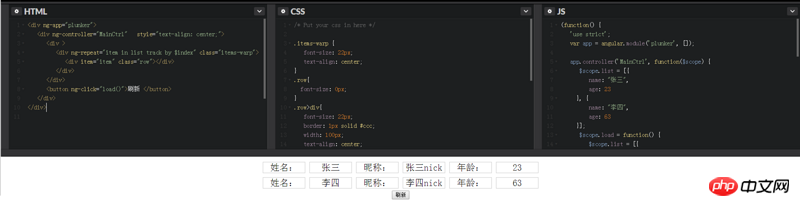
http://codepen.io/whb/pen/wzjWYv
Semasa permulaan, anda boleh pergi ke fungsi pautan untuk memproses data asal sebelum memaparkannya 
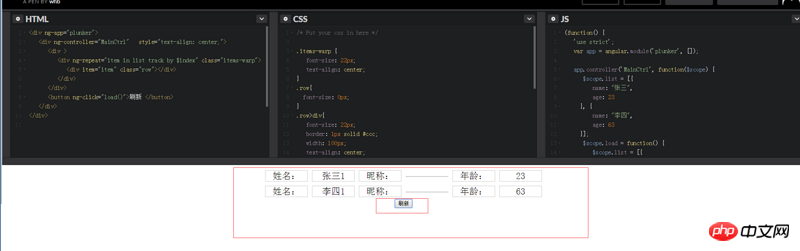
Selepas mengklik muat semula
Saya benar-benar tidak faham bahawa selepas data dalam ng-repeat dimuat semula, arahan bersarang tidak melaksanakan fungsi pautan saya mohon bimbingan
Kod adalah seperti berikut:
(function() {
'use strict';
var app = angular.module('plunker', []);
app.controller('MainCtrl', function($scope) {
$scope.list = [{
name: "张三",
age: 23
}, {
name: "李四",
age: 63
}];
//刷新按钮
$scope.load = function() {
$scope.list = [{
name: "张三1",
age: 23
}, {
name: "李四1",
age: 63
}];
};
});
app.directive('item', function() {
return {
restrict: 'A',
template: "<p>姓名:</p> <p>{{ item.name }}</p> <p>昵称:</p> <p>{{ item.nickName }}</p> <p>年龄:</p> <p>{{item.age}}</p>",
scope: {
item: "=",
},
link: function(scope, element, attrs) {
scope.item.nickName = scope.item.name + "nick";
console.log(scope.item);
}
}
});
})();<p ng-app="plunker">
<p ng-controller="MainCtrl" style="text-align: center;">
<p >
<p ng-repeat="item in list track by $index" class="items-warp">
<p item="item" class="row"></p>
</p>
</p>
<button ng-click="load()">刷新 </button>
</p>
</p>为情所困2017-05-15 17:09:38
Saya akan beritahu pendapat saya, tetapi mungkin tidak betul.
Sebabnya harus disebabkan oleh trek anda oleh sintaks pada ng-repeat.
Dokumen rasmi mengatakan bahawa ngRepeat mengesan sama ada viewModel yang sepadan telah berubah berdasarkan $watchCollection Menambahkan runut oleh adalah bersamaan dengan melampirkan syarat baharu pada mekanisme pengesanan ini Apabila anda mengklik muat semula untuk kali kedua, ngRepeat mengesan sama ada viewModel yang sepadan telah berubah berdasarkan on track by. Pertimbangan yang diperoleh daripada syarat sebenarnya tidak memerlukan pemaparan semula Dom, jadi arahan yang anda tentukan tidak akan disusun lagi Kaedah pautan hanya dipanggil selepas penyusunan, jadi kaedah pautan tidak boleh dipanggil.
Analisis penyusunan dan pautan: portal