- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
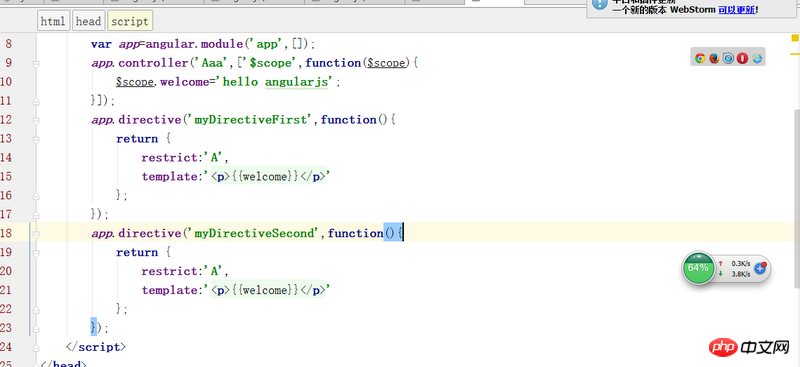
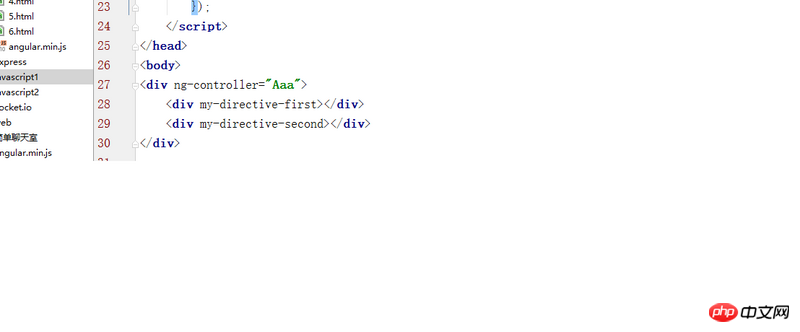
Nilai skop dalam arahan tersuai dalam angularjs ialah {}, yang mencipta skop terpencil, tetapi anda masih boleh mengakses sifat dalam skop induk Apa yang berlaku? (Skop pengasingan seharusnya tidak boleh mengakses sifat skop induk sebelum strategi mengikat dilaksanakan)



巴扎黑2017-05-15 17:09:33
Pertama sekali, anda tidak memberikan nilai kepada atribut skop dalam contoh anda. Atribut skop mempunyai tiga nilai: benar, salah, {}. false ialah nilai lalai.
Lalai, palsu. Pada masa ini, skop kanak-kanak dan skop induk adalah satu, dan nilai skop.$$id adalah sama.
Apabilaadalah benar, skop baharu dicipta dan nilai skop.$$id adalah berbeza. Walau bagaimanapun, skop ini diwarisi daripada skop induk. Ia adalah sama dengan ciri rantai skop js asli Skop kanak-kanak boleh mengakses sifat dan kaedah dalam skop induk, tetapi skop induk tidak boleh mengakses sifat dan kaedah skop kanak-kanak.
Apabilaialah {}, ia adalah pengasingan sebenar. Pada masa ini, skop arahan tersuai tiada kaitan dengan skop induk. Tetapi bagaimana jika anda masih mahu mengakses kaedah sifat skop induk Hanya konfigurasikan sifat yang sepadan dalam {}. Sila rujuk Google Baidu untuk kaedah konfigurasi khusus.
天蓬老师2017-05-15 17:09:33
Anda boleh mengaksesnya dalam pengawal yang sama, tetapi anda tidak boleh mengaksesnya dalam pengawal yang berbeza
phpcn_u15822017-05-15 17:09:33
Terdapat dua cara untuk mengasingkan skop:
scope: true
scope: {}