- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Soalan tahap yang sangat baru:
Untuk mengakses antara muka pembayaran segera Alipay, contoh yang diberikan dalam demo ialah:
<form name=alipayment action=alipayapi.php method=post target="_blank">
<button class="new-btn-login" type="submit" style="text-align:center;">确 认</button>
</form>
Saya menggunakan kaedah post() $http untuk menyerahkan permintaan siaran kepada alipayapi.php:
$scope.goPay=function(){
$http({
method : 'POST',
//url : 'php/submitOrder.php',
url : 'php/secback/alipay/alipayapi.php',
data : $.param({ 'oid' : $stateParams.oid,'checkmethod': $scope.checkmethod}),
headers : { 'Content-Type' : 'application/x-www-form-urlencoded' }
}).success(function(data) {
console.log(data);
});
};
alipayapi.php sebenarnya akan menggabungkan html yang mengandungi borang dan akan diserahkan secara automatik. Masalahnya ialah demo rasmi akan secara automatik melompat ke gerbang Alipay, tetapi kaedah post() $http tidak akan melompat....
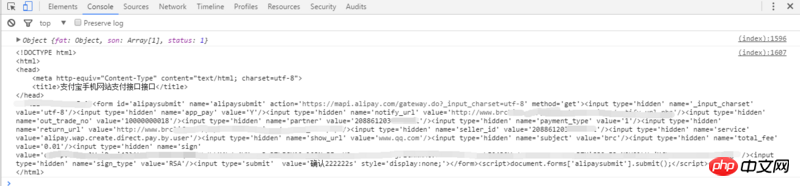
Maklumat console.log(data) dilampirkan:

Sebenarnya, saya rasa saya hanya perlukan kaedah yang boleh melaksanakan HTML yang dihantar balik... Direct eval() nampaknya tidak berfungsi
PHP中文网2017-05-15 17:07:54
Borang yang diserahkan oleh ajax POST tidak boleh melompat secara automatik, gunakan borang+tetingkap baharu
给我你的怀抱2017-05-15 17:07:54
Ajax mengembalikan url yang disambungkan Apabila ajax mengembalikan kejayaan, gunakan location.href=url untuk melompat.
为情所困2017-05-15 17:07:54
Ringkasnya, permintaan seperti ini tidak mudah untuk diselesaikan dengan ajax. Hanya buka tetingkap baharu untuk membayar.