- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
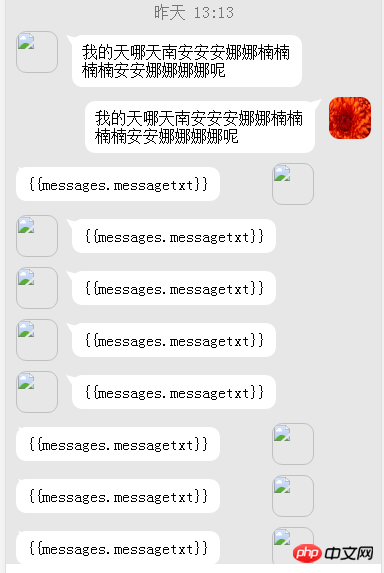
Saya menambahkannya secara dinamik menggunakan append, tetapi kandungannya tidak boleh terikat
$("#chat").append("<p class='eve_chat clearfloat'><p style='width:calc(98% - 50px);' class='clearfloat mb10'><img src='../../img/goods/3.jpg' class='chat_face left'><p class='chat_pop_left'><p class='chat_content left'><p>{{messages.messagetxt}}</p></p></p></p></p>")

Adakah ada penyelesaian?
大家讲道理2017-05-15 17:07:32
Oleh kerana Html anda tidak segerak, anda perlu menggunakan perkhidmatan $compile untuk menyusun
Ingat suntikan pergantungan $compile
var el=$compile("HTML代码")(scope); $('#chat').append(el);