- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Adakah versi laluan sudut dan laluan sudut perlu sepadan untuk kegunaan biasa?
Adakah kebergantungan perlu daripada versi yang sama
Saya membuat contoh dalam buku sebelum ini: versi sudut ialah 1.2.16, saya menarik versi terbaharu laluan sudut 1.5.8 dan menjalankan konsol program dan melaporkan ralat:
rreeee
Saya menggunakan bower untuk menguruskan fail kebergantungan Adakah terdapat sebarang arahan untuk alat ini untuk melihat kebergantungan?
Kod sampel:
rreeee
漂亮男人2017-05-15 17:07:23
Secara logiknya, bower akan membantu anda mengurus kebergantungan versi Semasa mengemas kini pustaka, gunakan bower update dan jangan tariknya sendiri
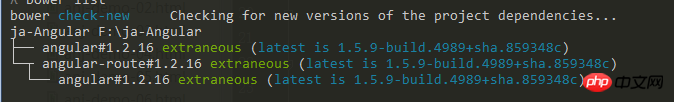
Gunakan arahan berikut untuk melihat kebergantungan
senarai bower
Anda boleh menggunakan arahan berikut untuk melihat maklumat laluan sudut dan versi angularjs ia bergantung pada
laluan sudut info bower
Anda juga boleh mencari melalui https://bower.io/search/
https://docs.angularjs.org/ap... Ditulis oleh API rasmi sudut, versi laluan sudut dan laluan sudut adalah sama.