- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Paparan senarai telah memaparkan senarai berdasarkan data json, tetapi halaman kandungan khusus setiap senarai tidak tahu cara mengikat data
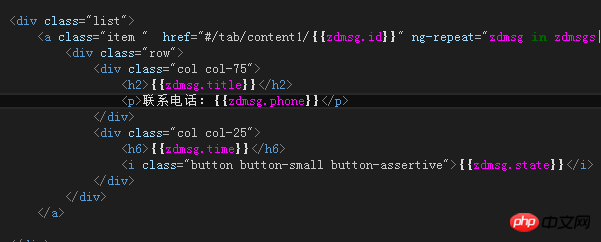
Kod senarai: 
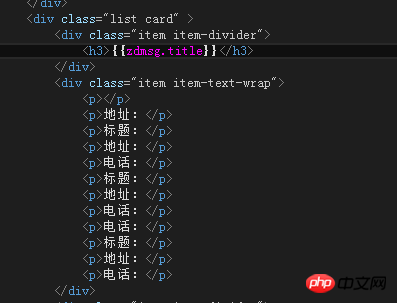
Kod kandungan khusus item senarai:

迷茫2017-05-15 17:07:15
<ul ng-repeat="item in list">
<li>{{iteam.address}}</li>
<li>{{item.phone}} </li>
...
</ul>
大家讲道理2017-05-15 17:07:15
Adakah anda merujuk kepada pengikatan data untuk setiap rekod senarai? Pengikatan data untuk setiap sekeping data adalah tidak realistik dan tidak bermakna Jika anda ingin mengendalikan setiap rekod, anda boleh terus mengikat fungsi pada rekod dan menghantar kunci utama rekod ke bahagian belakang. Contohnya, jika anda ingin mengklik pada rekod tertentu untuk menjana tindakan, anda boleh terus mengklik
<ul ng-repeat="item in list">
<li>{{iteam.address}}</li>
<li>{{item.phone}}</li> ...
<li ng-click='doSth(item.key,$event)'>操作</li>
</ul>