- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Bagaimanakah ng-file-upload melaksanakan berbilang muat naik imej?
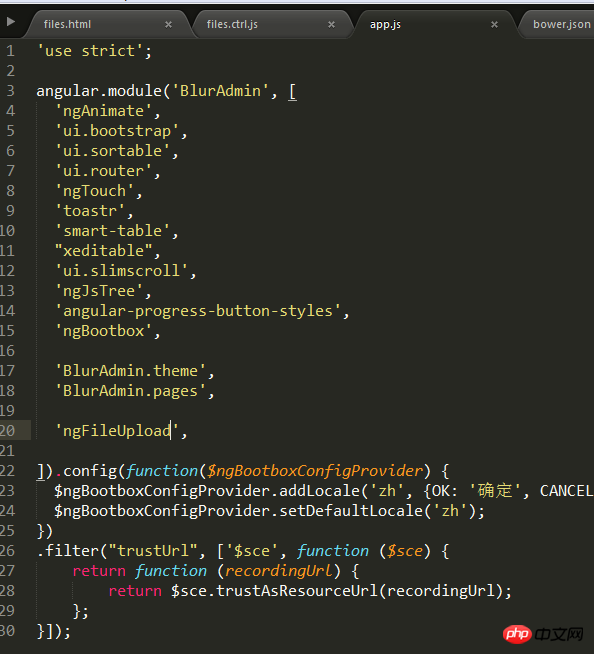
Kod saya:
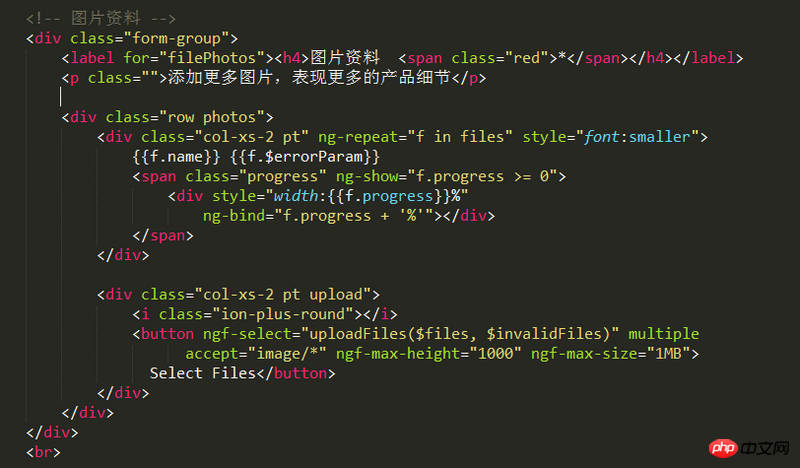
html:
<p class="row photos">
<p class="col-xs-2 pt" ng-repeat="f in detailImgs" style="font:smaller">
{{f.name}}
<img
ngf-src="f.file"
ngf-resize="{width: 40, height: 40, quality: 0.9}"
ngf-no-object-url="true or false"
>
</p>
<p class="col-xs-2 pt upload">
<i class="ion-plus-round"></i>
<p class="button" ngf-select ng-model="detailImgs" ngf-multiple="true">Select</p>
</p>
</p>javascript:
$scope.detailImgs = [];Jika anda menulisnya seperti ini, ia akan tetap menjadi satu gambar, dan anda tidak boleh memuat naik berbilang gambar. Mengklik muat naik akan mengalih keluar imej yang dimuat naik sebelum ini.
rreeee
Tambahan kepada kod yang saya tulis, bahagian html telah diubah sedikit. Bahagian utama belum diubah suai. 



迷茫2017-05-15 17:06:39
Saya boleh mengikut rasmi satu perkataan demi perkataan
http://jsfiddle.net/danialfar...
Mungkin anda mempunyai ralat konfigurasi lain Adakah anda mempunyai kod yang lebih terperinci?
Juga
ngf-src="f"Tidak perlu menambah .file
迷茫2017-05-15 17:06:39
Tulis contoh anda sendiri:
https://github.com/hjzheng/CU...
Kod:
https://github.com/hjzheng/CU...
Halaman index.ejs dalam direktori pandangan mempunyai penggunaan ng-file-upload
npm install
bower install
npm start