- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

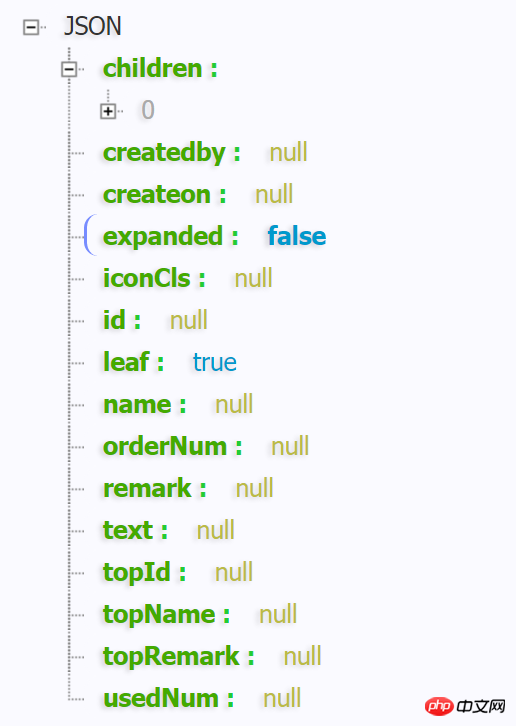
Gambar yang ditunjukkan ialah objek Setiap nod kanak-kanak mempunyai tatasusunan kanak-kanak Semuanya adalah gabungan objek dalam corak ini.
Kanak-kanak.length=0 yang paling rendah Saya perlu menambah objek pada koleksi mengikut nod dalam urutan, seperti $scope.list=[];
angular.Ini yang saya tulis sekarang. Ia berfungsi, tetapi susunannya salah Sesetengah nod kemudian, tetapi lebih awal, jadi paparannya salah:
cycle(data);
function cycle(projection) {
console.log("现在第几:"+times,projection.name);
times += 1;
if(times < 15) {
for(var k in projection) {
if(k == "children") {
// console.log("find k.value is:", projection[k]);
if(projection[k].length > 0) {
for(var i = 0; i < projection[k].length; i++) {
// console.log("size>0:name", projection[k][i].name, projection[k][i]);
cycle(projection[k][i]);
$scope.dd.push(projection[k][i]);
}
}
}
}
}
}
console.log("sfdsfsdfsdfsdf:", $scope.dd);
});Keperluannya ialah: nod piramid mesti ditambahkan pada $scope.list.push() dalam urutan, dan objek nod lapisan ketiga tidak boleh ditambah kepadanya sebelum objek lapisan kedua. Bagaimana untuk menambah baik perkara ini?
習慣沉默2017-05-15 17:06:23
Memusnahkan pemulihan sifar rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput rumput