- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
VM2007:27 TypeError: element.popover bukan fungsi
link : function(scope, element, attrs){
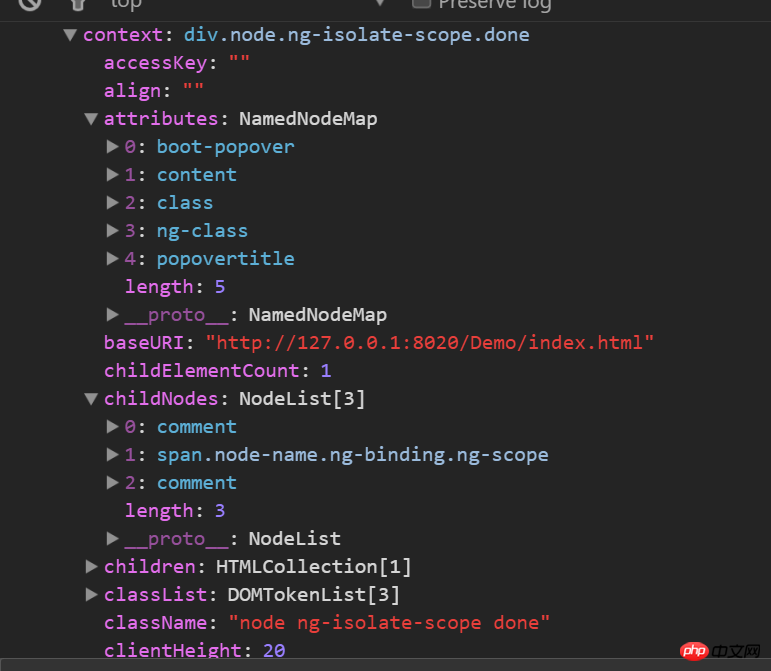
console.log(element);
element.popover({
animation:true,
html:true,
content:realContent,
placement:attrs.placement,
delay: { 'show': 100, 'hide': 100 },
container:'body',
title:attrs.popovertitle
});
Kenapa?
Antaranya, arahan boot-popover berjalan dalam struktur berikut: sudut menggunakan versi terkini
<p boot-popover content="{{node.nodeRemarks}}" class="node"
ng-class="{5901:\'done\',5902:\'todo\',5903:\'revised\',5904:\'unusual\'}[node.status]"
popovertitle="{{node.businessNode.nodeName}}">Konsol keluaran.log(elemen); adalah seperti berikut: 
淡淡烟草味2017-05-15 17:06:12
Pemahaman saya ialah popover sepatutnya merupakan pemalam jq luaran yang anda perkenalkan, jadi persoalannya, adakah jq anda dan pemalamnya telah diperkenalkan dengan betul? Anda mesti tahu bahawa jika postur salah, jq yang diperkenalkan secara luaran tidak akan menggantikan jqlite terbina dalam.
Lihat dokumen ngJq