- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
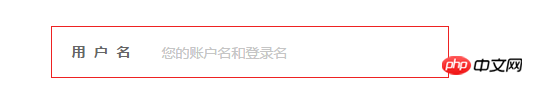
1. Apabila kandungan yang dimasukkan dalam kotak input tidak diseragamkan dan borang diserahkan, kotak input input akan menggesa ralat, dan sempadan p luar input akan menjadi merah apabila saya memasukkan semula input kotak, yang pertama Bermula dari aksara input pertama, warna sempadan p luar berubah kepada warna biasa.
Berikut ialah kod
<form action="" class="signup_form" method="post" name="checkForm" ng-init="isEmpty=false;">
<p class="form_item form_item_account">
<label for=""> 用 户 名 </label>
<input type="text" class="form_account" placeholder="您的账户名和登录名"
id="form_item_account"
ng-model="account"
name="account"
required
ng-pattern="regularList.account"
ng-class="{'warnning':checkForm.account.$focused,'error':(!isEmpty && checkForm.account.$blured &&
checkForm.account.$error.pattern) || (isEmpty && checkForm.account.$invalid)}"
ng-blur="checkForm.account.$blured = true;checkForm.account.$focused = false;"
ng-focus="checkForm.account.$focused = true;checkForm.account.$blured = false;accountValid()"
autocomplete="off"
>
<i></i>
</p>
<p class="form_item">
<button class="btn_register" id="btn_register" ng-click="isEmpty=true; confirm()">立即注册</button>
<i></i>
</p>
</form>
Tambahkan kelas form_item_error dalam js, dan sempadan p luar kotak input bertukar menjadi merah Alih keluar kelas ini dan sempadan p luar menjadi normal
function checkError(form){
var item = form.parent();
if(form.hasClass("error")){
item.addClass("form_item_error");
}else if(item.hasClass("form_item_error")){
item.removeClass("form_item_error");
}else{
item.removeClass("form_item_error");
}
}
$scope.confirm = function () {
$scope.accountValid = function(){
checkError(form_account);
}
}Kesan
Ralat
Jika berlaku ralat, masukkan kandungan dan sempadan akan kembali normal
Sila beri saya nasihat, terima kasih
为情所困2017-05-15 17:06:04
Saya meletakkan kod anda pada jsFiddle dan membuat beberapa perubahan untuk memenuhi keperluan anda Jika anda tidak melihat kesannya, anda perlu pergi ke atas dinding. Demo adalah seperti berikut, anda boleh pratonton sendiri, dan ia juga membantu anda menambah butang hantar jika borang tidak lengkap.
Demo
PHPz2017-05-15 17:06:04
Cukup letakkan ng-class dalam p dalam pakej luar, dan tambahkan gaya yang sepadan pada wanning dan error