- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
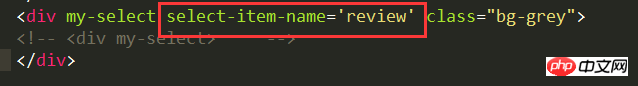
Saya ingin menyesuaikan kawalan radio Pilihan ditentukan mengikut parameter arahan masuk Di sini saya nyatakan select-item-name sama dengan "semakan". dihuraikan ke dalam semakan, sentiasa memutuskan nama parameter selectItemName
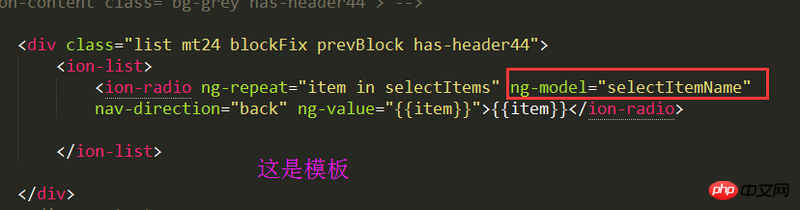
Inti utama masalah ialah interaksi antara nilai yang diluluskan dalam atribut arahan dan nilai yang terikat pada model-ng dalam templat bukan dengan nilai dalam pengawal induk dan skop induk pengawal ibu bapa tidak terlibat di sini


angular.module('starter')
.directive('mySelect',['$rootScope','$window','$timeout',
function($rootScope, $window, $timeout){
return {
restrict:'A',
replace:false,
scope: {
selectItemName:'='
},
templateUrl: 'templates/select-directive.html',
link:function(scope, element, attrs){
scope.selectItems = ['aa','bb'];
scope.$watch(attrs.selectItemName, function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
});
}
}
}]);
为情所困2017-05-15 17:05:47
Bagaimanakah
boleh digunakan dengan @? Bukankah ia sepatutnya digantikan dengan =?
Tambahan:
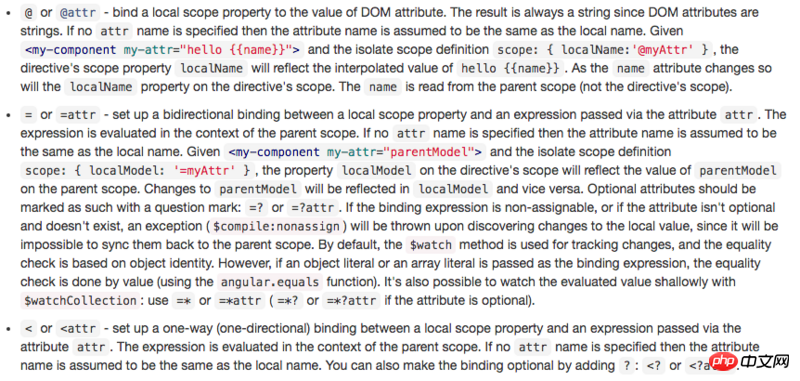
Pertama sekali, adalah betul untuk menukarnya kepada = Apa yang anda perlu fahami di sini ialah perbezaan antara = dan @:

Alamat dokumen: $compile
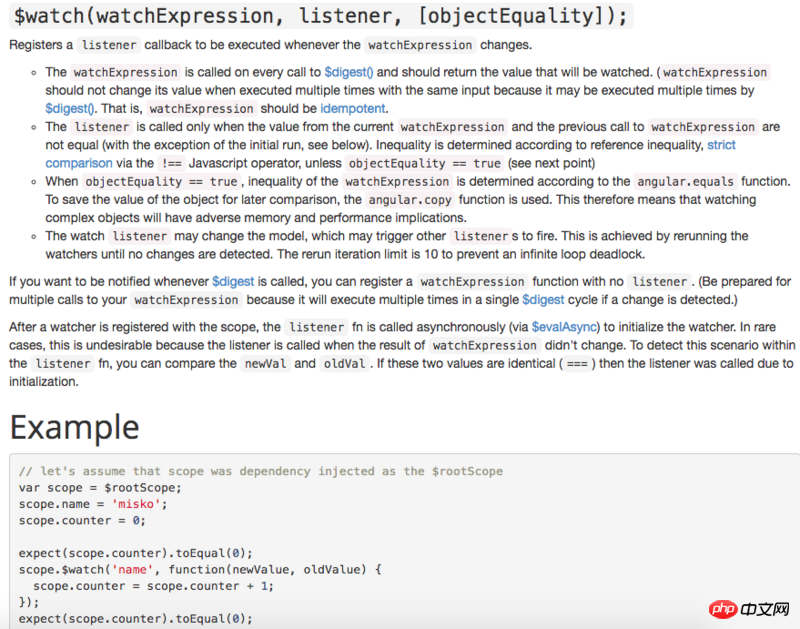
Kedua, saya mempunyai bantahan terhadap bahagian $watch arahan anda Jika anda bimbang tentang perubahan dalam selectItemName, anda harus menulis seperti ini:
scope.$watch('selectItemName', function(newVal, oldVal){
console.log('newVal:'+newVal);
if(newVal==oldVal){
return;
}
});Untuk maklumat lanjut tentang watchExpression, sila lihat:

Alamat dokumen: skop
ringa_lee2017-05-15 17:05:47
Saya tidak begitu faham apa masalah anda, tetapi saya mengimport kod anda dan mencubanya semula Selepas menukar = kembali ke @, saya sebenarnya mendapatnya. 
大家讲道理2017-05-15 17:05:47
http://raowensheng.com/2014/05/08/angularjs%E7%9A%84%E8%87%AA%E5%AE%9A%E4%B9%89directive%E6%8C%87%E4 %BB%A4%E7%9A%84%E7%BB%91%E5%AE%9A%E7%AD%96%E7%95%A5skop%E3%80%81%E3%80%81/ Lihat soalan Baca artikel ini. Ia sangat jelas