- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Soalan 1: Saya perlu menggunakan data yang dikembalikan oleh permintaan ajax pertama sebagai parameter ajax kedua, dan ajax kedua dihantar dalam fungsi panggil balik ajax pertama. Tetapi ada masalah! Cuma data yang dikembalikan oleh ajax untuk kali kedua tidak boleh diberikan kepada sifat objek global Saya tidak tahu sama ada saya telah jatuh ke dalam lubang. Jadi saya mahu menggunakan $q untuk menyelesaikannya.
Soalan 2: Mari kita ambil contoh ini,
// $q ialah perkhidmatan terbina dalam, jadi anda boleh menggunakannya terus
ngApp.factory('UserInfo', ['$http', '$ q', fungsi ($http, $q) {
kembalikan {
query : function() {
var deferred = $q.defer(); // 声明延后执行,表示要去监控后面的执行
$http({method: 'GET', url: 'scripts/mine.json'}).
success(function(data, status, headers, config) {
deferred.resolve(data); // 声明执行成功,即http请求数据成功,可以返回数据了
}).
error(function(data, status, headers, config) {
deferred.reject(data); // 声明执行失败,即服务器返回错误
});
return deferred.promise; // 返回承诺,这里并不是最终数据,而是访问最终数据的API
} // end query };
}]);
tertunda.penyelesaian adalah untuk menangguhkan pelaksanaan? Jadi jika anda boleh menulis logik dalam fungsi panggil balik, mengapa perlu bersusah payah untuk menangguhkan pelaksanaan?
Soalan 3: Mengapa dikatakan bahawa janji dikembalikan secara tertunda.janji adalah API data akhir? Apakah fungsi janji ini?
Soalan 4: Apakah logik pelaksanaan janji.kemudian?
PHPz2017-05-15 17:05:42
Sebelum menjawab semua soalan anda, izinkan saya menerangkan secara ringkas kod sampel anda! !
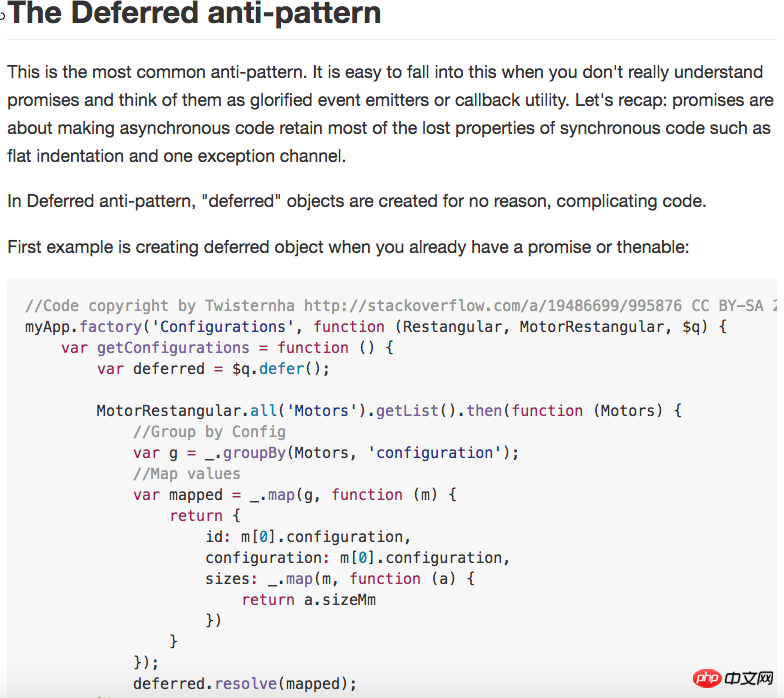
Kod sampel anda ialah bahan pengajaran negatif biasa Promise Cirinya ialah: mencipta deferred objek tanpa tujuan, yang hanya meningkatkan kerumitan kod. Mengenai ini, anda boleh melihat anti-corak di sini:

Selepas membetulkan masalah, kami akan kembali untuk membincangkan masalah anda.
Pertama sekali, apabila anda menyedari bahawa anda bertahan callback hell, tahniah, anda berada di jalan ke javascript. Jadi apakah penyelesaiannya? Yang paling baru-baru ini kita lihat termasuk:
Promise
generatorBekerjasama dengan co
async/await
Mengenai pengenalan terperinci kaedah ini, saya tidak membaca jawapan orang lain dengan teliti (mungkin ada yang lebih baik), jadi saya hanya boleh menyiarkan apa yang saya tulis sebelum ini dalam JavaScript
OK, berikut ialah beberapa cara biasa untuk menyelesaikan callback hell Mari kita bincangkan tentang Promisemasalah
Soalan 1: Saya perlu menggunakan data yang dikembalikan oleh permintaan ajax pertama sebagai parameter ajax kedua, dan ajax kedua dihantar dalam fungsi panggil balik ajax pertama. Tetapi ada masalah! Cuma data yang dikembalikan oleh ajax untuk kali kedua tidak boleh diberikan kepada sifat objek global Saya tidak tahu sama ada saya telah jatuh ke dalam lubang. Jadi saya mahu menggunakan $q untuk menyelesaikannya.
Memandangkan kami berharap Promise dapat menyelesaikan masalah panggilan balik, kami pasti tidak akan menggunakan panggilan balik lagi, tetapi masalah anda ialah anda tidak memahami sepenuhnya cara Promise berfungsi. Biar saya berikan anda contoh dahulu:
var call1 = function(cb) {
setTimeout(function() {
cb('call1');
}, 10);
};
var call2 = function(param1, cb) {
setTimeout(function() {
cb(param1 + ' + call2');
}, 10);
};
call1(function(param1) {
call2(param1, function(param2) {
console.log(param2); //call1 + call2
});
});Ini ialah kebergantungan panggil balik biasa,
call2bergantung pada hasilcall1. Jika anda menulis semula denganPromise, apakah yang sepatutnya kelihatan?
var call1 = function() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
resolve('call1');
}, 10);
});
};
var call2 = function(param1) {
return new Promise(function(resolve, reject) {
setTimeout(function() {
resolve(param1 + ' + call2');
}, 10);
});
};
call1()
.then(function(param1) {
return call2(param1);
})
.then(function(param2) {
console.log(param2); //call1 + call2
});Terdapat beberapa perkara yang perlu diperhatikan di sini, 1. Tidak perlu
deferredobjek yang tidak perlu, hanyacall1dancall2sendiri mengembalikanPromiseobjek; 2.resolvehampir bermain peranan Peranancbsebelumnya; 3. Apabila melaksanakancall1dancall2, jangan masukkan panggilan balik, tetapi dapatkan hasil pulangan melaluithen4. Terutamanyareturn call2(param1);, benar-benar tidak bersarang lagi (Ramai pemain yang masukPromisebuat kali pertama melakukan kesilapan), balik terus dan anda akan mendapat keputusan pada seterusnyathen
Soalan 2: Mari kita ambil contoh ini
Ini adalah soalan pertama Anda bertindak balas secara berlebihan dan jelas merumitkan isu mudah Ini sudah cukup:
ngApp.factory('UserInfo', ['$http', '$q', function($http, $q) {
return {
query: function() {
return $http({method: 'GET', url: 'scripts/mine.json'});
}
};
}]); dipanggil, hanya gunakan then terus:
UserInfo
.query()
.then(function(data){
console.log(data);//这不就是结果喽!
});Soalan ketiga dan keempat adalah disebabkan oleh kekurangan pemahaman tentang pelaksanaan Promise itu sendiri saya telah menulis tutorial kecil sebelum ini untuk mengajar anda menulis pelaksanaan mudah Promise saya cadangkan anda ikutinya Mula-mula Mempunyai pemahaman umum tentang Promise dirinya dan tulis Janji