- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Oleh kerana saya baru sahaja berhubung dengan Angular, beberapa konsep masih sangat kabur, saya cuba mencari jawapan kepada soalan ini melalui Google, tetapi tidak menemui jawapan yang sesuai, jadi saya ingin bertanya kepada anda di sini ialah kod kasar:
<p ng-repeat="item in list" class="need-another-js"></p>
<script>
$('.need-another-js').click(function(){
// do something
})
</script>Jika ng-repeat dialih keluar, kesan kod JS boleh dicapai, tetapi selepas menambah ng-repeat, kesannya tidak wujud Adakah ini kerana masalah skop sudut?
给我你的怀抱2017-05-15 17:05:39
Ini tiada kaitan dengan skop, ia hanyalah bentuk ralat biasa jquery => angular.
AngularJS arahan, sebagai API "deklaratif", sangat berbeza daripada API "imperatif" jquery Mudah untuk membuat kesilapan apabila anda mencampurkannya.
Ralat akal sehat asas, id digunakan untuk menunjukkan keunikan unsur, tetapi anda menggunakannya pada ng-repeat, yang bermaksud mungkin terdapat beberapa id elemen, kesemuanya adalah need-another-js. Ini tiada kena mengena dengan jquery atau angular, ia semata-mata html kurang pengetahuan
ng-repeat, seperti arahan yang diberikan oleh angular, perlu melalui proses angular dan compile linking Akibatnya, apabila $('#need-another-js').click anda mendaftarkan acara untuk elemen #need-another-js , elemen ini sebenarnya belum dijana menjadi angular oleh DOM, dan ini adalah kunci untuk tidak berkuat kuasa.
Hanya sebagai contoh anda, anda boleh membuat pengubahsuaian berikut untuk menjadikannya berkesan:
<p ng-repeat="item in list" class="need-another-js"></p>Tidak perlu
idGunakanclass
<script>
$(document).on('click', '.need-another-js', function(){
// do something
});
</script>Walaupun saya tidak mengesyorkan cara penulisan ini, kerana anda memilih untuk mencampurkan "imperatif" dan 声明式API, anda mesti mempunyai alasan anda.
Tambahan:
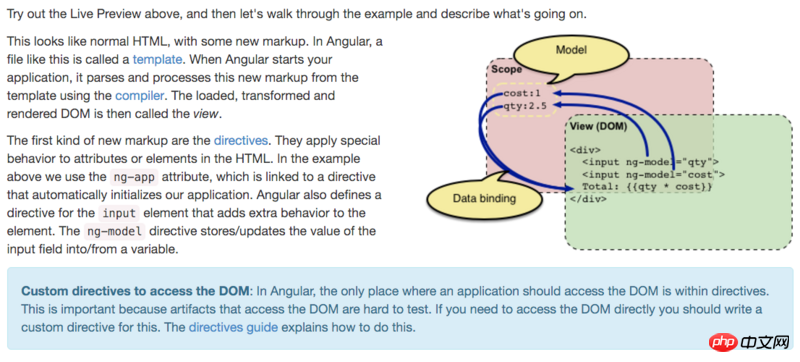
Mengenai cara angular berfungsi, saya rasa ia berguna untuk pelajar yang baru mula membaca pengenalan ini di laman web rasmi:

Alamat dokumen: konsep
黄舟2017-05-15 17:05:39
<p ng-repeat="item in list" id="need-another-js"></p>
<!--ng-repeat生成了一系列id为need-another-js的DOM元素,而DOM元素的ID是不能重复的-->
<script>
$('#need-another-js').click(function(){//可能在ng-repeat还未执行完成的时候便执行了
//需在ng-repeat执行完成时,设置onclick事件才有效
// do something
})
</script>大家讲道理2017-05-15 17:05:39
angular mempunyai acara mengikat yang menyokong ng-klik
Anda boleh cuba menulisnya seperti ini
<p ng-repeat="item in list" ng-click="click()"></p>
<script>
//省略其他控制器的写法
$scope.click = function() {
//do something
}
</script>PHP中文网2017-05-15 17:05:39
Semasa saya belajar Angular, saya bertukar terus dari jq ke sudut boleh melakukan semua yang jq boleh lakukan
过去多啦不再A梦2017-05-15 17:05:39
ng-repeat adalah untuk menambahkan elemen dom secara dinamik Jika anda menggunakan kaedah klik untuk mengikat acara kepada elemen yang ditambah secara dinamik, ia tidak akan dicetuskan. Jika anda suka menggunakan jquery, gunakan kaedah yang dicadangkan oleh leftstick, tetapi disyorkan untuk menggunakan kaedah sudut yang dicadangkan oleh mumofa