- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
//定义A模块
var A = angular.module('a',[]);
A.value('time',new Date());
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope,time){
$scope.b = time.getFullYear();
});
<p ng-controller = "conB">
{{b}} //--> 2016
</p>
————————————————————————————————————————
//定义A模块
var A = angular.module('a',[]);
A.controller('conA',function($scope){
$scope.a = 12;
});
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope,conA){
$scope.b = conA.a;
});
<p ng-controller = "conB">
{{b}} //--> {{b}}报错
</p>
————————————————————————————————————————
Kenapa ini???
Bolehkah suntikan kebergantungan dilakukan antara pengawal???
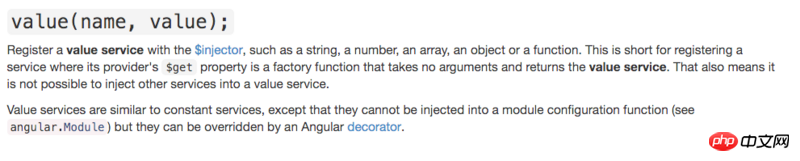
Apakah itu A.value???
黄舟2017-05-15 17:05:14
value sangat mirip dengan pemalar (kecuali ia tidak boleh digunakan dalam peringkat config), lihat dokumentasi:

Mengapa conA tidak boleh digunakan dalam conB, ia adalah semata-mata kerana anda bermain dengan cara yang salah Pertama sekali, cara saling bergantung antara controller ini tidak disyorkan; melakukan Main ini, kod tidak ditulis seperti itu:
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope, $controller){
var ctrlAViewModel = $scope.$new();
$controller('conA',{$scope : ctrlAViewModel });
$scope.b = ctrlAViewModel.a;
});给我你的怀抱2017-05-15 17:05:14
Penerangan ringkas tentang telefon bimbit yang digunakan:
var B = angular.module('b',['a'])
Ini bermakna modul B bergantung pada modul A, dan kemudian
B.controller('conB',function($scope,time){ $scope.b = time.getFullYear(); });
Maksudnya, masa disuntik ke dalam Conteoller modul B. Jika disuntik dengan cara ini, kelas yang akan disuntik mestilah sama dengan definisi. Jika anda ingin menggunakan kaedah kedua, iaitu, jika anda menulis perkara berikut, anda boleh menggunakan $inject, yang juga boleh mengelakkan masalah memampatkan singkatan pembolehubah kod.