- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


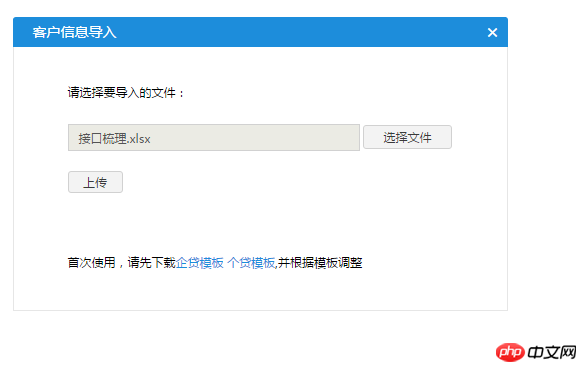
Seperti yang ditunjukkan dalam rajah, selepas memilih fail untuk dimuat naik, laluan fail akan dipaparkan secara sepadan dalam Input Jika anda tidak mengklik butang muat naik semasa proses, klik Batal tetingkap dan bukanya semula, dan fail jalan akan tetap wujud.
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}Apabila anda mengklik Batal, Input kosong dan nilai console.log juga kosong.
Gunakan $scope.$apply? Dan di mana?
迷茫2017-05-15 17:05:00
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";
$scope.$apply();
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}習慣沉默2017-05-15 17:05:00
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";//这就是你的input?如果是,那$apply在这就行
$scope.$apply();
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}