- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

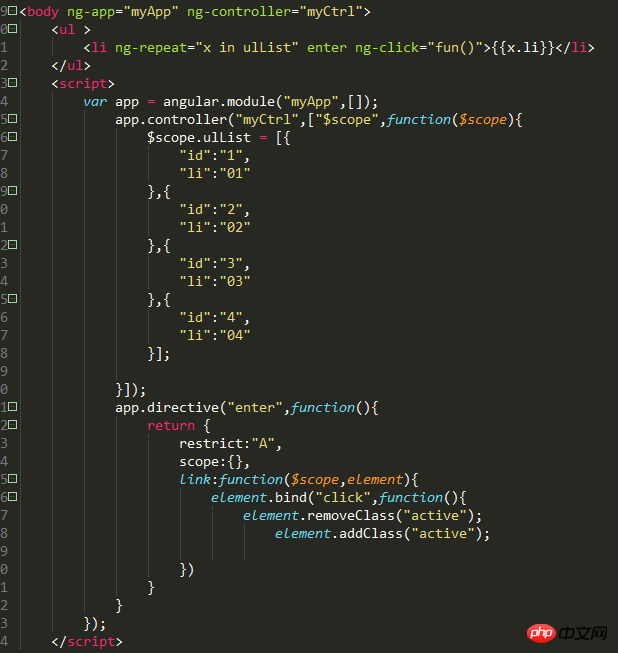
代码
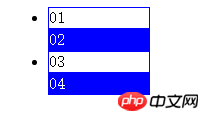
Kesan yang diingini ialah menambah gaya pada yang sedang diklik dan mengosongkan yang lain.
某草草2017-05-15 17:04:38
Jangan pergi ke masalah seperti itu, mari kita gunakan ng-class, seperti ini:
Pembetulan:
Nah, saya silap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in ulList" ng-class="{active: currentIndex === $index}" ng-click="handleActive($index)">{{ x.li }}</li>
</ul>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('myCtrl', ['$scope', function($scope){
$scope.handleActive = function(index){
$scope.currentIndex = index;
};
$scope.ulList = [
{
id: '1',
li: '01'
},{
id: '2',
li: '02'
},{
id: '3',
li: '03'
},{
id: '4',
li: '04'
}
];
}]);
</script>
</body>
</html>伊谢尔伦2017-05-15 17:04:38
Gunakan kaedah pengikatan atribut
Tambahkan atribut isSelected pada setiap elemen dalam ulList dan tukar nilai isSelected apabila Diklik
Gunakan ng-class dalam HTML