- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Menggunakan angularJS untuk ujian, ng-reapt="pro in products | filter:search" Soalan yang sangat besar
Untuk ujian berikut, mengapa menaip search dalam a kotak input menghasilkan keputusan
<!DOCTYPE html>
<html>
<head>
<script data-require="angularjs@1.5.5" data-semver="1.5.5" src="https://code.angularjs.org/1.5.5/angular.js"></script>
<link href="style.css" rel="stylesheet" />
<script src="script.js"></script>
</head>
<body>
<script>
var data = {
"products": [{
"key": "KEY1",
"name": "iPhone6S",
"is_in_presale": false
}, {
"key": "KEY2",
"name": "iPhone7",
"is_in_presale": true
}],
"activities": []
};
var cartApp = angular.module('cartApp', []);
cartApp.controller('ProductListCtrl', function($scope, $http) {
$scope.dump = function(input) {
console.log(input);
}
$scope.products = data.products;
// $scope.change();
});
</script>
<p ng-app="cartApp" ng-controller="ProductListCtrl">
<input type="text" ng-model="search">
<p style="clear: both"></p>
<p class="" style="float: left;width: 20%">
<h1>repeat</h1>
<ol>
<li ng-repeat="pro in products"> {{pro.name}} - {{pro.key}}</li>
</ol>
</p>
<p class="" style="float: left;">
<h1>normalProduct</h1>
<ol>
<li ng-repeat="pro in products | filter:search as result">{{pro.name}} - {{pro.key}}</li>
</ol>
</p>
{{dump(result)}}
</p>
</body>
</html>http://plnkr.co/edit/wZIOF1uAvEgB9UPD1EnW?p=previewhttp://plnkr.co/edit/wZIOF1uAvEgB9UPD1EnW?p=preview
PHP中文网2017-05-15 17:04:05
Apabila anda tidak menentukan medan yang hendak ditapis, penapis lalai akan sepadan dengan nilai semua medan. Apabila anda memasukkan a, sudut harus menukar palsu kepada rentetan secara lalai dan padanan palsu. Jika anda menukar syarat penapis kepada ini
<li ng-repeat="pro in products | filter:{name:search}">{{pro.name}} - {{pro.key}}</li>Jika anda menekan a, tidak akan ada hasil Maksudnya ialah hanya nilai medan nama yang ditapis.
ringa_lee2017-05-15 17:04:05
Oleh kerana ng secara lalai menukar tiga medan product, key dan name dalam is_in_presale anda kepada rentetan untuk perbandingan dengan input anda, jadi a sebenarnya sepadan dengan false dalam a. Anda boleh cuba menaip true dan rasai perbezaan hasilnya.
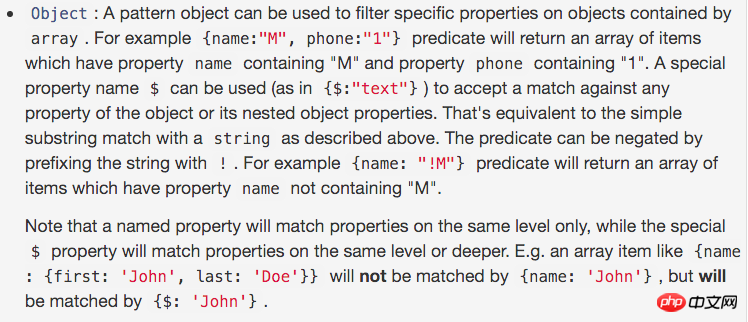
Jika anda perlu menentukan medan untuk filter, sila rujuk dokumen:

Atau lihat sahaja plunker saya