- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
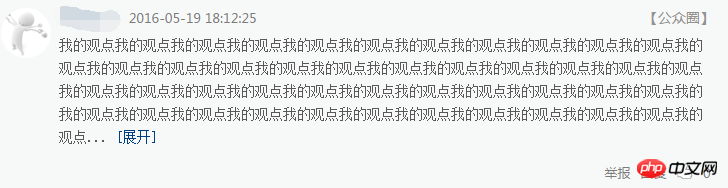
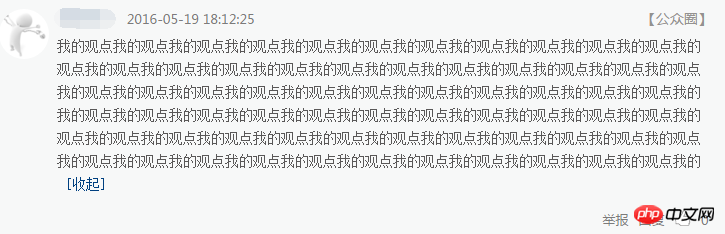
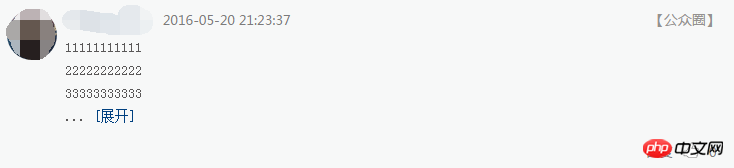
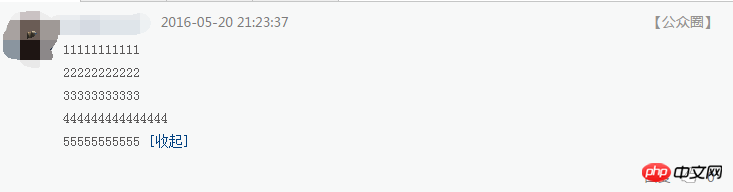
Kandungan dalam 1.p terlalu panjang Apabila kandungan terlalu panjang dan melebihi paparan dua baris, teg [Tunjukkan] akan muncul Selepas pengembangan, teg [Rubuhkan] akan muncul di penghujung kandungan, serupa dengan apa yang dikatakan oleh QQ Space. Dikatakan bahawa teks penuh akan dipaparkan apabila ia panjang, dan ia boleh dilipat apabila ia selesai Saya tidak dapat menilai panjang kandungan, dan bilangan bahasa Cina dan Inggeris aksara yang dipaparkan dalam satu baris tidak sama. Saya ingin mempunyai contoh dengan kesan yang lengkap.




PHP中文网2017-05-15 17:04:00
Izinkan saya memberi anda idea Dalam html, tambahkan blok sebaris (pengembangan dan penutupan anda) selepas teks. Tetapan css ditetapkan tinggi, dan overflow:hidden melebihi. js menentukan ketinggian, dan menambah kelas pada lapisan paling luar selepas melebihinya Kelas ini mengawal pengembangan dan penutupan anda, dan juga mengosongkan ketinggian dan limpahan tetap: tersembunyi. Sudah tentu, jika ia responsif, anda perlu memikirkan cara lain.
曾经蜡笔没有小新2017-05-15 17:04:00
Gunakan ketinggian garis untuk menentukan ketinggian, dan gunakan ketinggian ini untuk mencapai pengecutan dan regangan