- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menggunakan kaedah berikut untuk melukis gambar dengan D3.js dalam sudut. Bahagian pertama adalah untuk melaksanakan fungsi lukisan. Ia melibatkan menulis arahan dalam directive.js, menulis skop dalam controller.js dan menulis tiga bahagian arahan dalam halaman. Masalah saya ialah: apabila saya meletakkan nilai skop dalam controller.js ke dalam json dan mengaksesnya, saya tidak boleh melukis graf yang sama.
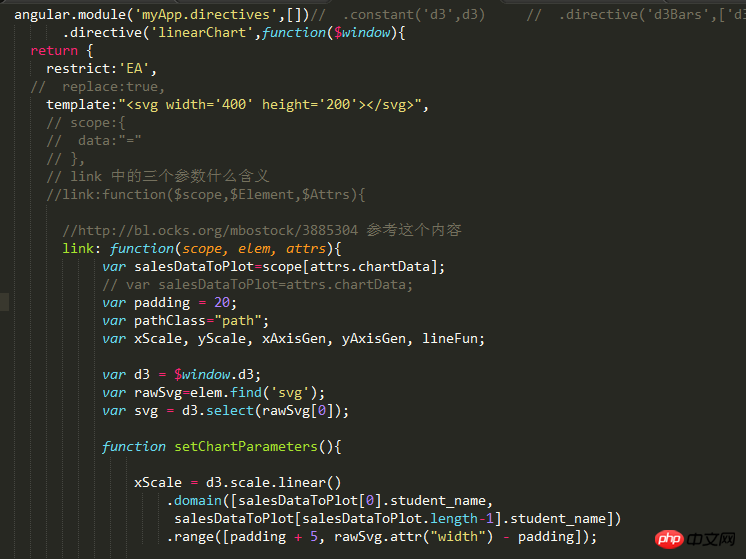
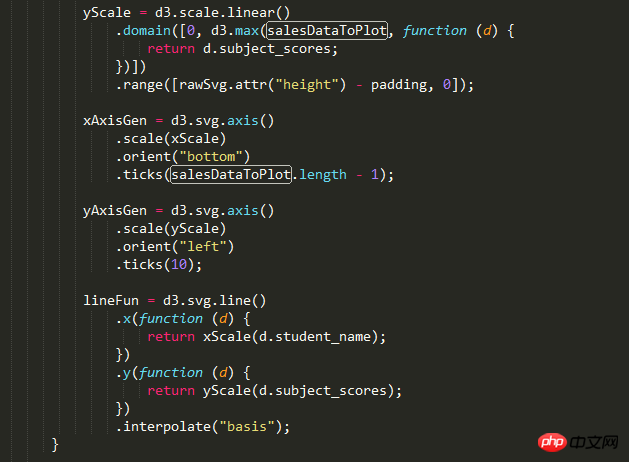
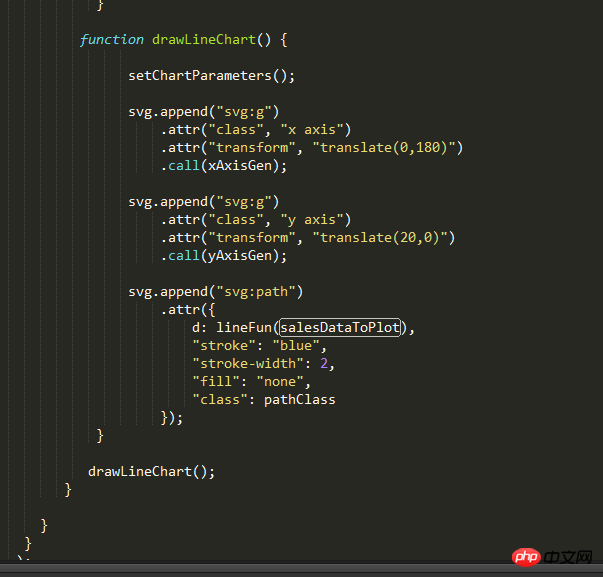
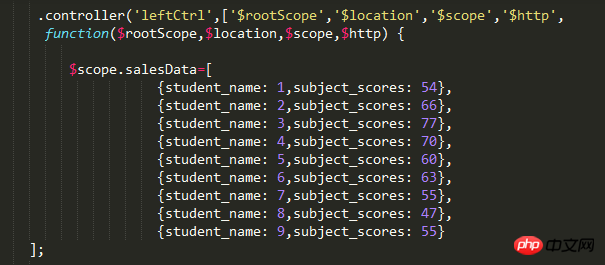
Mula-mula, tampal kod yang boleh merealisasikan fungsi lukisan, tetapi nilai skop ditulis secara setempat:
1 direktif.js



2. pengawal.js

3. html

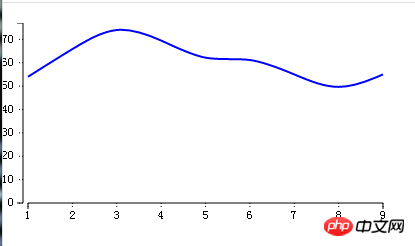
Kaedah di atas boleh melukis gambar angular d3.js, seperti berikut~
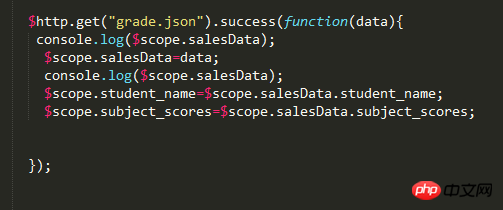
Tetapi inilah masalahnya saya ingin menukar data dalam controller.js ke dalam data dalam fail yang diminta oleh $http.get("grade.json").success(function(data).

Data grade.json adalah seperti berikut:

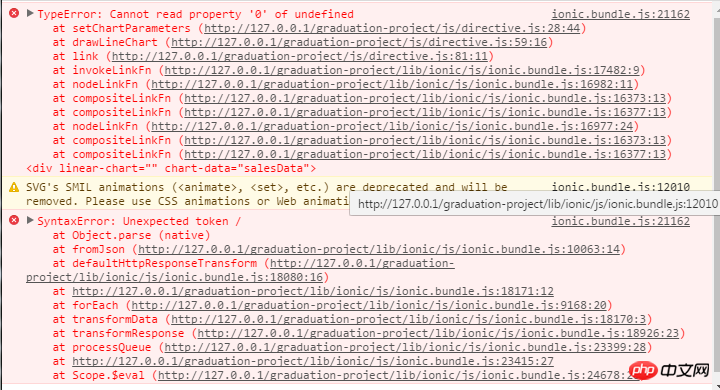
Ralat akan berlaku. . . 
Kenapa? .
ringa_lee2017-05-15 17:03:52
Memandangkan arahan digunakan, cuba gunakan skop bebas untuk mengekalkan kebebasan arahan. Dalam kes anda, anda boleh menukarnya kepada ini
.directive('linearChart', function () {
return {
scope: {
chartData: '=chartData'
},
restrict: 'EA',
template: '<svg width="400" height="200"></svg>',
link: function (scope, element, attrs) {
scope.$watch('chartData', function (newData, oldData) {
if (!newData) return;
drawLineChart(newData);
});
function drawLineChart(data) {
//todo
}
}
}
})迷茫2017-05-15 17:03:52
Sudah selesai. . . Anda boleh mencetak salesDataToPlot anda dalam arahan untuk melihat sama ada ianya null Mesej ralat juga harus ada, untuk pemindahan data antara arahan dan pengawal, sama ada gunakan skop bebas, dan kemudian gunakan scope Parameter terikat pada nilai yang sepadan atau skop yang diwarisi digunakan.
滿天的星座2017-05-15 17:03:52
Ini tidak segerak semasa permintaan $http, dan arahan itu sedang disusun apabila dom dimuatkan Pada masa itu, salesData sudah tentu tidak ditentukan.
Anda harus melakukan ini
$http.get(api)
.then(function(res) {
appendChart(); //这时才把指令加载到dom里去
})= = Ya Tuhanku, bolehkah penanya bertanya soalan tanpa terus menyiarkan tangkapan skrin kod? segmentfault menyokong sintaks penurunan harga, sayang