- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya mahu menggunakan sudut untuk merangkum perintah dan menulis fungsi lukisan d3.js ke dalamnya.
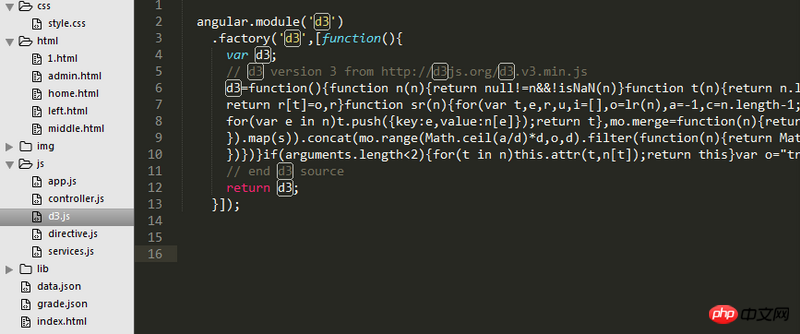
Pertama sekali, saya mengikuti contoh di Internet dan membungkus d3.js dengan fail js dinamakan d3.js

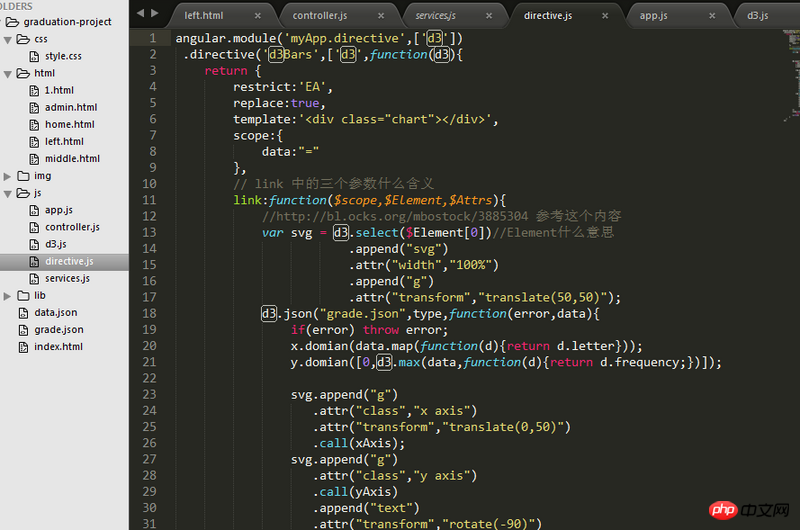
Kemudian saya membungkus histogram lukisan d3.js dalam fail directive.js:

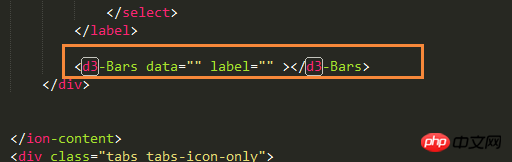
kemudian memetik arahan 
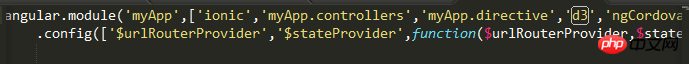
Akhir sekali, kebergantungan disuntik ke dalam app.js seperti yang ditunjukkan di bawah:

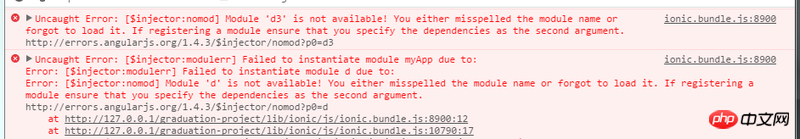
Sesetengah ralat dilaporkan seperti berikut:

Sila beritahu saya bagaimana untuk menyelesaikan masalah ini. Apa yang silap? Saya baru dalam sudut, sila berikan saya nasihat anda dalam pelbagai aspek. .
大家讲道理2017-05-15 17:03:40
Melihat struktur organisasi kod anda, nampaknya pengurusan modul tidak digunakan, jadi perkenalkan d3 dahulu dan gunakannya secara langsung. Tidak perlu menutup d3 dalam satu lapisan, dan ia tidak akan memudahkan untuk naik taraf pada masa hadapan
<script src="lib/d3.js"></script>
<script src="lib/angular.js"></script>Gunakan terus
angular.module('myApp.directive', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});
angular.module('myApp', ['myApp.directive'])
.controller(function () {
});Jika boleh, anda disyorkan agar memisahkan logik lukisan daripada perniagaan anda dan mengekstrak modul lain, seperti
angular.module('ngD3', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});Mungkin anda akan menyumbang galeri foto yang hebat pada masa hadapan
黄舟2017-05-15 17:03:40
Jika anda ingin menggunakan roda sedia ada, saya syorkan anda melihat sudut-nvd3. Terdapat juga contoh
Jika anda ingin mencubanya sendiri, saya syorkan anda lihat Mencipta Arahan Carta Menggunakan AngularJS dan D3.js (anda mungkin perlu memintas dinding...)