- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya pada mulanya meletakkannya dalam rootScope, dan mendapati ia adalah atribut global, jadi saya menyerah
Saya tidak mahu menulisnya dalam setiap pengawal yang perlu digunakan, jadi saya memilih untuk meletakkannya. dalam pengawal dalam arahan Kemudian, saya mendapati bahawa arahan bergantung pada HTML Jika kaedahnya sama tetapi HTML saya berbeza, arahan itu tidak boleh digunakan.
Ini agak mengelirukan Apa yang saya maksudkan ialah: Salah satu kaedah saya boleh digunakan di mana-mana, di mana saya perlu meletakkannya secara langsung apabila ia diperlukan pada masa hadapan.
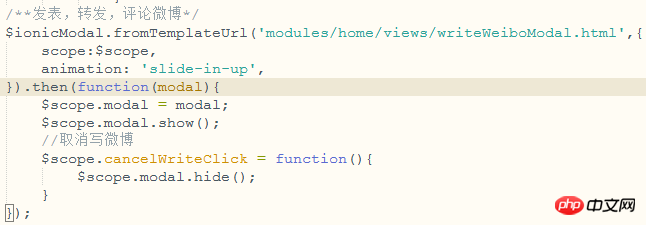
Contohnya: cara menulisnya sebagai kod awam
淡淡烟草味2017-05-15 17:03:00
Terbaik digunakan
service atau factory
// use factory
angular.module('YourAppName')
.factory('YourFuncName', function() {
return function() {
// your function code here
}
});
// use service
angualr.module('YourAppName')
.service('myUtils',function() {
this.yourFuncName = function() {
// your function code here
}
})Untuk situasi dalam tangkapan skrin
angular.module('YourAppName')
.factory('YourFuncName', function() {
return function($scope) {
return function(modal) {
// Use $scope Here
}
}
});
// 使用时
somthing.then(yourFuncName($scope))