- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
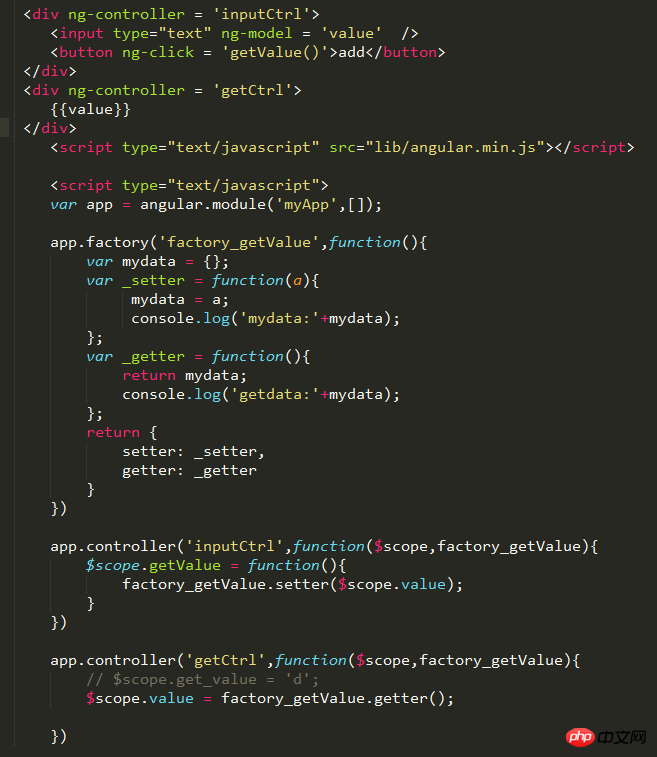
希望通过服务在两个controller传值,代码如下:

但是并没有成功。。。

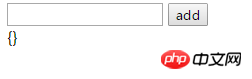
这单括号是什么鬼?

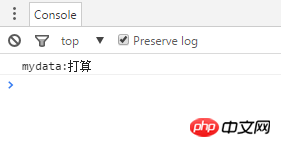
控制台只能得到setter 却没有getter
请问这是为什么
曾经蜡笔没有小新2017-05-15 17:02:22
1. Kurungan tunggal itu bukan apa-apa, ia adalah objek kosong. Kerana anda menetapkan myData kepada {} dalam perkhidmatan, dan pengawal getCtrl anda mendapat nilai ini dari awal, jadi {} akan dipaparkan pada halaman.
, nilai dalam input sebenarnya telah disimpan dalam add, tetapi myData anda tidak akan mendapatkannya untuk menjadikannya lebih mudah, anda boleh melakukannya dalam getCtrl Tetapkan juga butang untuk klik untuk mendapatkan nilai getCtrl;
myData3. Dalam fungsi
anda diletakkan selepas pernyataan _getter Tidak kira bagaimana anda melaksanakannya, tidak akan ada output. console.log..
returnSaya membuat sedikit pengubahsuaian mengikut kod anda, anda boleh lihat.
<p ng-app="myApp">
<p ng-controller="inputCtrl">
<input type="text" ng-model="value" />
<button ng-click="setValue()">Add</button>
</p>
<p ng-controller="getCtrl">
<p>{{ value }}</p>
<button ng-click="getValue()">Get</button>
</p>
</p>angular.module('myApp', [])
.factory('factory_getValue', function () {
var myData = {};
function _getter() {
console.log(myData);
return myData;
}
function _setter( a ) {
myData = a;
}
return {
getter: _getter,
setter: _setter
};
})
.controller('inputCtrl', function ( $scope, factory_getValue ) {
$scope.setValue = function () {
factory_getValue.setter($scope.value);
}
})
.controller('getCtrl', function ( $scope, factory_getValue ) {
$scope.getValue = function () {
// 点击按钮获取myData的值
$scope.value = factory_getValue.getter();
}
});