- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

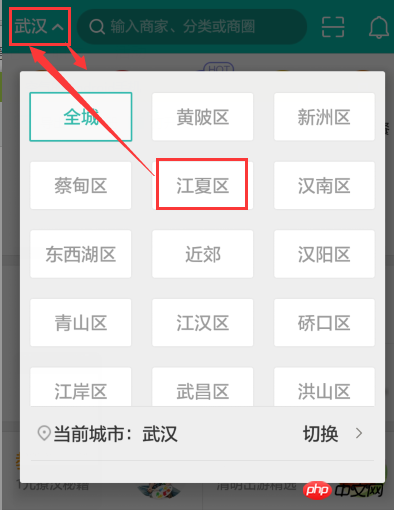
Apabila pengguna mengklik pada p (A) "Wuhan", kotak lungsur p (B) akan dipaparkan ke kawasan A, dan kemudian B disembunyikan.
ringa_lee2017-05-15 17:02:11
pengawal:
$scope.names = [{
name: 'tom'
},{
name: 'jack'
},{
name: 'xiaoming'
}];
html
<p>
<select ng-options="names.name for names in names">
<option value="">请选择</option> <!-- 直接用模型值第一个会为空,所以这里填充第一个 -->
</select>
</p>