- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
1. Saya menulis ini dalam webpack.config.js
entry: {
app: ['webpack-dev-server/client?http://localhost:8080','./app/js/app.js'],
vendor: ['jquery', 'bootstrap', 'angular', 'angular-ui-router', 'angular-ui-bootstrap']
}Pengenalan:
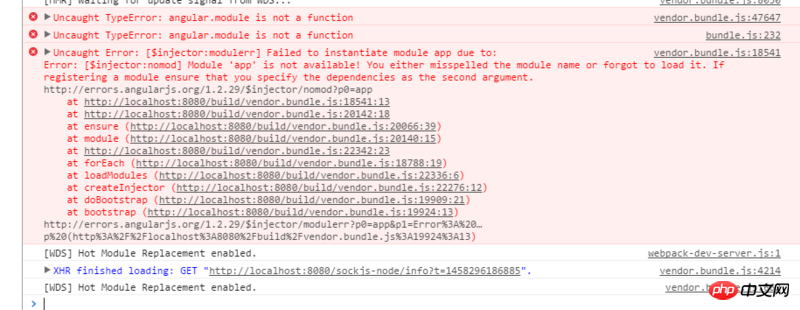
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap']);2. Kemudian konsol melaporkan ralat 
Apa yang berlaku di sini?
世界只因有你2017-05-15 17:01:49
Adakah anda mempunyai sebarang pengawal di bawah modul "apl"? Jika ya, tulis seperti ini
supaya modul boleh mengakses pengawal di bawah modul
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap','app-controller']);Dirujuk daripada limpahan tindanan