- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Setelah lama mencari ralat, saya tidak menemui sebarang masalah, saya pergi membaca dokumen rasmi sekali lagi, tetapi masih tidak menemui apa-apa. Pernahkah anda menemui mana-mana rakan Tao yang lain dengan masalah yang sama?
Alamat kod https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
Halaman sentiasa kosong

Konsol melaporkan tiada ralat

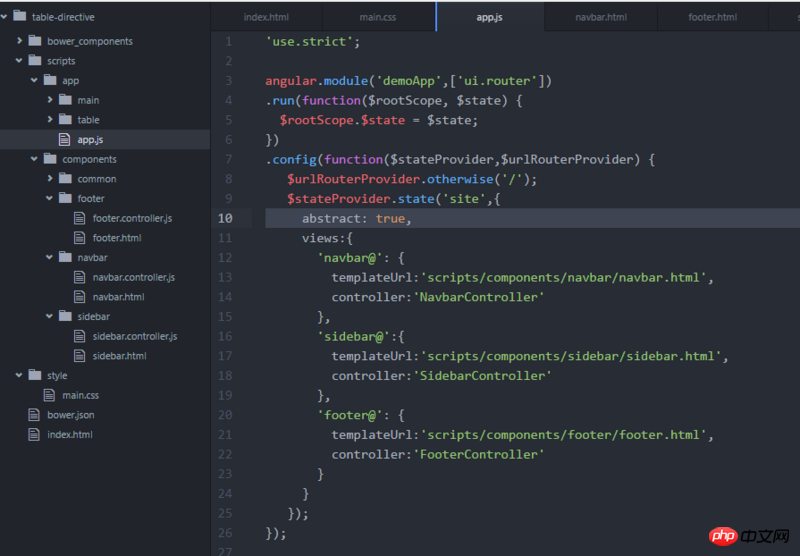
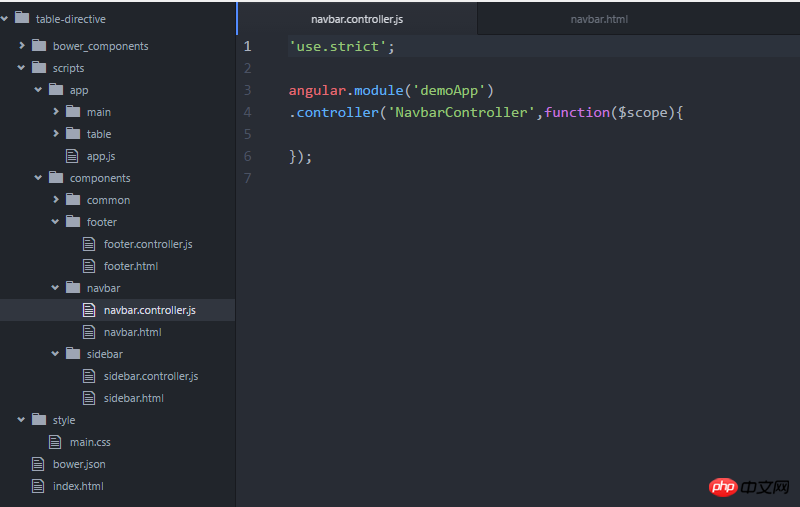
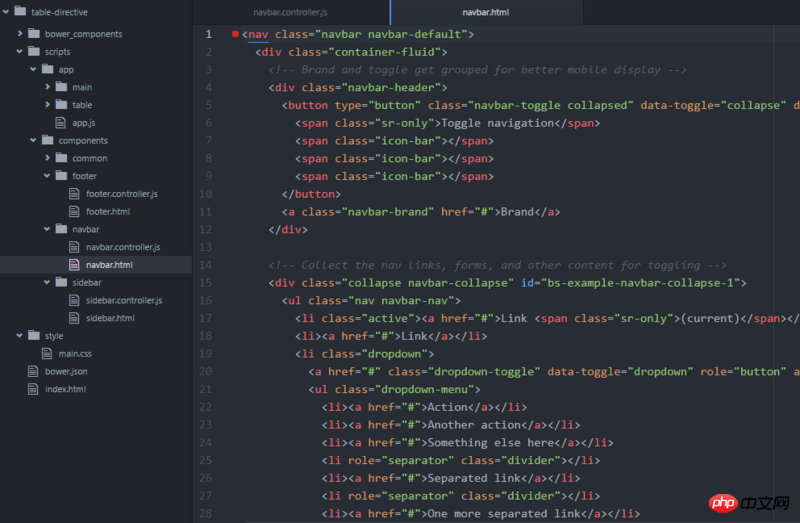
Ini ialah struktur direktori dokumen saya

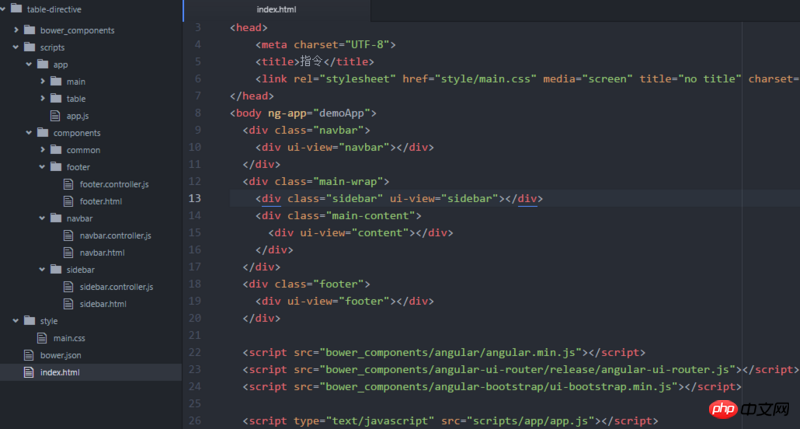
kandungan halaman indeks

Salah satu kandungan templat [bar navigasi atas, templat lain serupa]


我想大声告诉你2017-05-15 17:00:50
Atribut
abstract digunakan untuk mentakrifkan laluan abstrak, yang digunakan apabila menyarangkan takrif laluan Selain itu, selepas mentakrifkan atribut abstract, pasti akan ada atribut template atau templateUrl subview ke dalam paparan induk.
Anda tidak melibatkan penghalaan bersarang di sini, anda hanya mahu memuatkan tiga templat ke lokasi yang sepadan pada halaman pada masa yang sama. Kemudian, tidak perlu menggunakan baris abstract:true kod. Barisan ini pasti perlu pergi.
Kemudian. Satu <p ui-view></p> hanya boleh memuatkan satu paparan Jika anda mahu memuatkan tiga templat ke dalam index.html pada masa yang sama, maka anda perlu mentakrifkan tiga index.html dengan nama yang berbeza dalam ui-view, dan kemudian, dalam <🎜 anda. >, tambah tiga app.js ini dengan nama yang berbeza ke dalam kod templat yang sepadan untuk dimuatkan. ui-view
Dalam
anda, tulis seperti ini index.html
<!-- index.html -->
<p ui-view="navbar"></p>
<p ui-view="sidebar"></p>
<p ui-view="footer"></p> anda, tulis seperti ini: app.js
/* app.js */
/* 我就简写主要的部分了 */
$stateProvider
.state('site', {
url: '/site',
views: {
'navbar': {
templateUrl: '',
controller: ''
},
'sidebar': {
templateUrl: '',
controller: ''
},
'footer': {
templateUrl: '',
controller: ''
}
}
})習慣沉默2017-05-15 17:00:50
Saya baru sahaja mencuba kod anda dan tiada masalah Hanya lawati http://127.0.0.1:8888/#/site dan ia akan berfungsi (Apabila anda mencuba sendiri, cuma tukar port dan mesin kepada anda)
Ambil tangkapan skrin
Anda boleh menggunakan ini, jika URL semasa tidak sepadan, lompat ke halaman yang ingin anda paparkan
$urlRouterProvider.otherwise("/site");