- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

dist dijana, soalan saya ialah:
1.
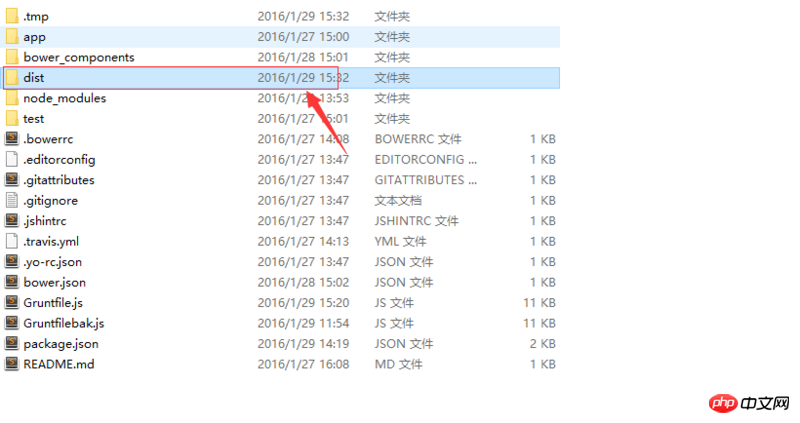
Perkara dalam direktori dist berbeza daripada perkara dalam apl
Ia mestilah direktori dist apabila ia diterbitkan dalam talian. Tetapi sebaik sahaja saya memulakan perkhidmatan, saya melompat terus ke direktori aplikasi dan menjalankan index.html,
dan bukannya menjalankan fail dalam direktori dist seperti yang saya bayangkan.
2.
Saya melihat fail html di dalam css dan js dimampatkan, tetapi saya tidak menemui sebarang pemalam pihak ketiga, seperti bootstrap,
sudut, dsb. Saya tidak mempunyai js, jadi saya tidak tahu apa yang berlaku. . . Cari penyelesaiannya! ! !
PHPz2017-05-15 17:00:39
Untuk pembangunan, anda boleh menggunakan arahan berikut untuk menjalankan kandungan dist:
servis dengusan:dist
Secara lalai, semua js pihak ketiga akan digabungkan menjadi verdor.xxxx.js, js anda sendiri akan digabungkan menjadi script.xxxx.js
css pihak ketiga yang sepadan akan digabungkan menjadi verdor .xxxx. css, css anda sendiri akan digabungkan menjadi main.xxxx.css
伊谢尔伦2017-05-15 17:00:39
1. Baca dengan teliti Generator yang anda gunakan yeoman Secara umumnya, ia akan memberikan arahan terperinci tentang cara menjalankan persekitaran pembangunan atau persekitaran pengeluaran.
2. Baca README.md
3. Buka package.json. Terdapat arahan untuk operasi berkaitan npm dalam objek 'skrip.
4. Buka Gruntfile.js, yang mengandungi pelbagai arahan seperti fail kemasukan dan fail eksport.
Selain itu, grunt melakukan pemampatan untuk anda.