- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Malah, ia adalah untuk menggunakan requirejs untuk memodulasi projek todoMVC. Angularjs asal mentakrifkan modul dalam pengawal, arahan, dan perkhidmatan untuk mewakili ketiga-tiga ini.
Berikut ialah arahan:todoFocus.js
(function () {
'use strict'
angular.module('todoFocus',[]).directive('todoFocus',function ($timeout){
return function (scope,element,attrs){
scope.$watch(attrs.todoFocus,function (newVal){
if(newVal){
$timeout(function(){
element[0].focus();
},0,false);
}
})
}
})
})()Di atas adalah arahan.
Selepas itu dalam app.js
(function () {
'use strict';
angular.module('todomvc', ['todoCtrl', 'todoFocus', 'todoStorage']);
})();Selepas saya menggunakan requirejs untuk memodulasi, arahannya menjadi seperti ini:
(function () {
'use strict'
define(['angular'],function (angular) {
angular.module('todoFocus',[]).directive('todoFocus',function ($timeout){
return function (scope,element,attrs){
scope.$watch(attrs.todoFocus,function (newVal){
if(newVal){
$timeout(function(){
element[0].focus();
},0,false);
}
})
}
})
return 'todoFocus';
})
})()Kemudian app.js menjadi seperti ini:
(function () {
'use strict';
require(['angular'],function (angular) {
require([
'controllers/todoCtrl',
'directives/todoFocus',
'services/todoStorage'
],function (todoCtrl,todoFocus,todoStorage) {
angular.module('todomvc',[todoCtrl,todoFocus,todoStorage]);
angular.bootstrap(document, ['todomvc']);
})
})
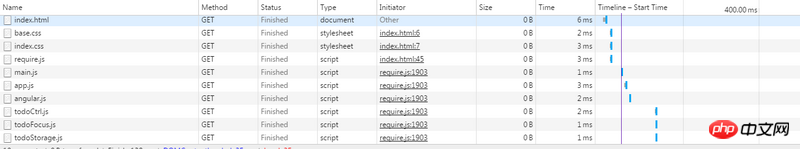
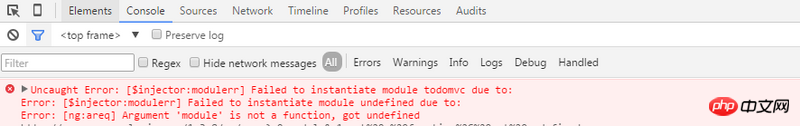
})();Selepas membuka halaman web, saya mendapati semua fail js telah dimuatkan, tetapi kesannya tidak dapat dicapai. . 

Tidak bolehkah app.js ditulis seperti ini? Saya tidak pernah menggunakan requireJS/(ㄒoㄒ)/~~
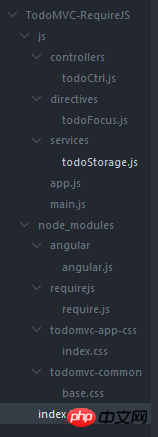
Siarkan laluan fail saya
Berikut ialah main.js saya
(function (win) {
'use strict';
require.config({
paths: {
angular: '../node_modules/angular/angular'
},
shim: { //专门用来配置不兼容的模块
angular: {
exports: 'angular' //输出变量名,表示这个模块外部调用时的名称
}
},
deps: ['app'] //deps数组,表示该模块依赖app模块,所以要先加载app模块
});
})(window)Saya rasa seperti tiada apa yang salah dengan laluan saya/(ㄒoㄒ)/~~