- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
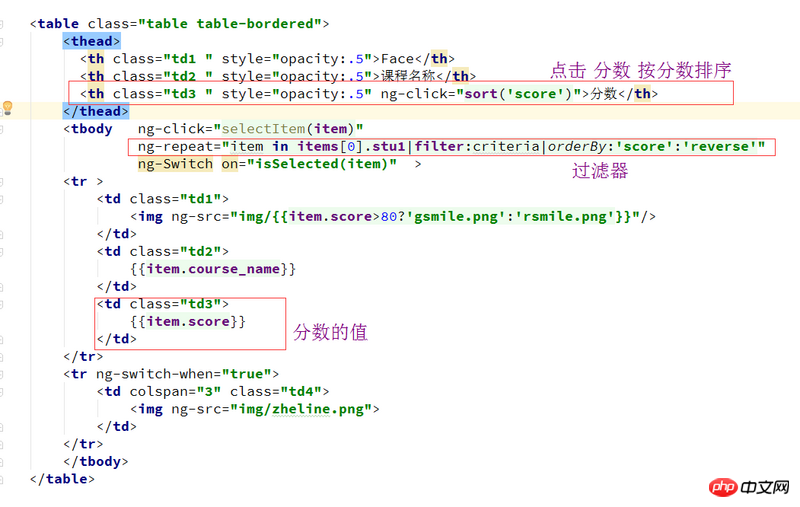
Kod berikut melaksanakan tertib menurun automatik selepas muat semula Bagaimana untuk melaksanakan acara klik dan mengisih dalam tertib menaik dan menurun selepas mengklik? 

漂亮男人2017-05-15 17:00:26
Pertama sekali, orang di atas betul, ng-repeat anda di tempat yang salah, sepatutnya di tr.
Jika ng-click hanya mengisih mengikut skor, anda tidak perlu lulus parameter jika nama dan muka kursus turut diisih, kemudian lulus parameter dan panggil kaedah yang sama.
Untuk pengisihan pecahan, bendera pengisihan diisytiharkan dalam pengawal, sama ada dalam tertib menaik atau menurun, untuk merekodkan status pengisihan semasa. Apabila memulakan kaedah pengisihan(), mula-mula tentukan status, dan kemudian tentukan kaedah pengisihan berdasarkan status. Dan letakkan logo dalam kedudukan 'skor', dan jangan selak yang terakhir.
orderBy:sortFlag
Tukar nilai sortFlag dalam pengawal.
$scope.sortFlag = 'score'; //声明标识变量并初始化排序方式
$scope.sort = function(){
$scope.sortFlag = $scope.sortFlag === 'score' ? '-score' : 'score';
//'-score' 减号,变换排序方式
}