- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
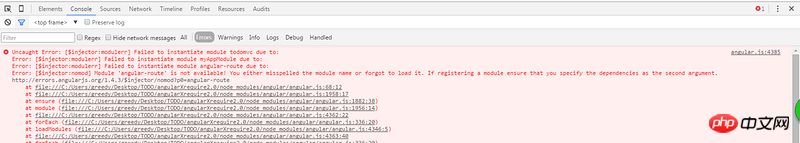
Projek angularjs asal tersedia, tetapi ralat berlaku apabila menggunakan requireJS.
Ralatnya ialah app.js
Kod app.js dalam kod angularjs asal ialah
angular.module('todomvc', ['ngRoute', 'ngResource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});Selepas menggunakan requirejs
main.js
(function () {
require.config({
paths: {
'angular': '../node_modules/angular/angular',
'angular-route': '../node_modules/angular-route/angular-route',
'angular-resource': '../node_modules/angular-resource/angular-resource'
},
shim: {
'angular': {
exports: 'angular'
},
'angular-route': {
deps: ['angular'],
exports: 'angular-route'
},
'angular-resource': {
deps: ['angular'],
exports: 'angular-resource'
}
},
deps: ['bootstrap']
})
})()app.js
(function () {
define(['angular','angular-route','angular-resource'],function (angular){
var moduleName = 'myAppModule';
angular.module(moduleName, ['angular-route','angular-resource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});
return moduleName;
})
})()Pelayar melaporkan ralat dengan suntikan. . . Saya tidak terdedah kepada requirejs untuk seketika. Adakah sesiapa yang boleh mengajar saya cara mengubahnya? 
習慣沉默2017-05-15 17:00:25
Masalahnya jelas di sini:
angular.module(moduleName, ['angular-route','angular-resource'])Kebergantungan anda masih harus ditulis sebagai ['ngRoute', 'ngResource'].
怪我咯2017-05-15 17:00:25
Saya tidak faham, ng sudah melakukan DI, mengapa kita perlu menggunakan pemuat lain?