- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
html:
<p class="nav">
<p class="nav_container">
<span ng-repeat="nav in navs" ui-sref-active="li_selected" ui-sref=".{{nav.url}}">
{{nav.name}}
<em ng-click="CloseNav(nav.value)"></em>
</span>
</p>
</p>
<p class="content clearFix" >
<p ui-view="" ng-style="high" style="overflow:auto;"></p>
</p>
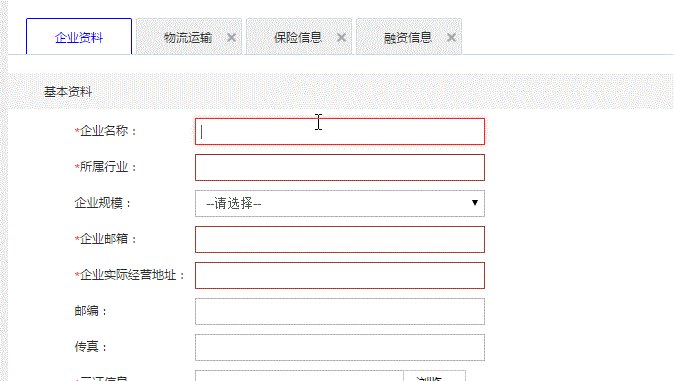
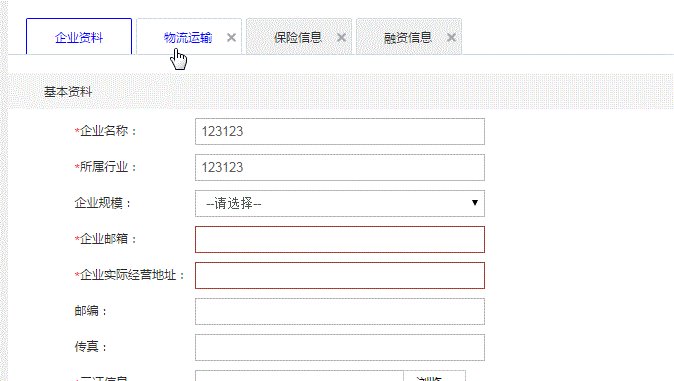
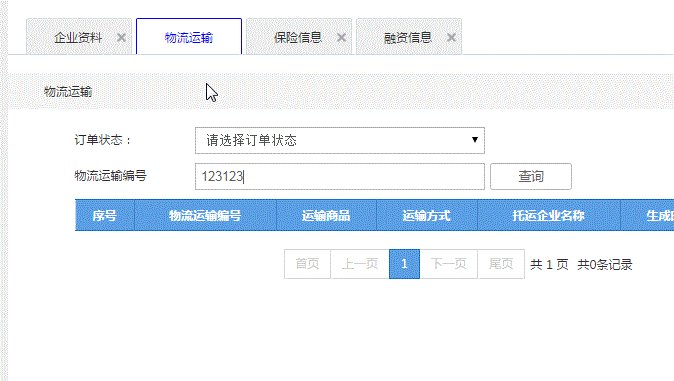
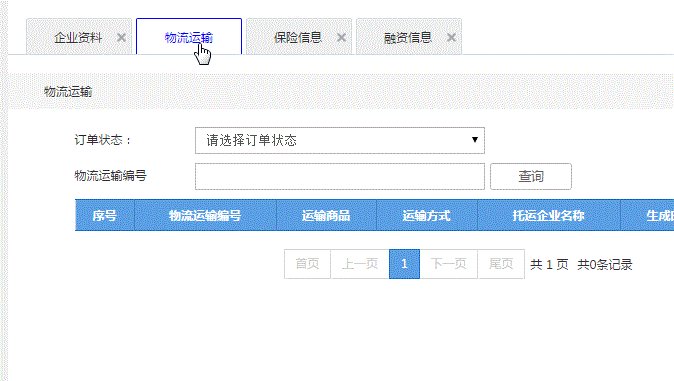
Seperti yang ditunjukkan dalam gambar, klik pada label yang berbeza, dan kawasan paparan ui memaparkan halaman yang berbeza. Tetapi apabila menukar halaman, halaman akan dimuat semula, dan semua operasi saya pada halaman akan dimuat semula. Apa yang saya ingin capai adalah lebih kurang seperti berikut:
<p ui-view="html1" ng-show="html1"></p>
<p ui-view="html2" ng-show="html2"></p>
<p ui-view="html3" ng-show="html3"></p>
<p ui-view="html4" ng-show="html4"></p> Kawal paparan atau penyembunyian paparan-ui yang berbeza melalui tab yang berbeza, sambil mengekalkan operasi pengguna tanpa memuat semula halaman.
Saya baru belajar angularjs dan tidak mahir dalam menggunakan ui-view. Sila beritahu saya jika idea ini betul, sila berikan kod terperinci jika ia tidak betul berikan kod terperinci, terima kasih! !
天蓬老师2017-05-15 17:00:20
Ia cukup untuk menyediakan paparan-ui, anda hanya perlu memuatkan templat berbeza untuk keadaan berbeza
PHPz2017-05-15 17:00:20
Ini tiada kaitan dengan penghala-ui biasa sendiri tidak boleh menyimpan input dalam input
Anda boleh:
Data yang dimasukkan pada halaman dikekalkan ke hujung belakang apabila menukar tab, iaitu, ia disimpan dahulu apabila menukar tab
atau simpan ke perkhidmatan
Atau simpan ke storan setempat
Ringkasnya, cari tempat untuk menyimpannya, dan kemudian dapatkannya apabila anda bertukar kembali
Juga rujuk: sof
漂亮男人2017-05-15 17:00:20
Pertama sekali, menukar tab tidak memerlukan muat semula halaman Anda boleh menggunakan angular.factory untuk membuat cache dan cache data selepas pengubahsuaian. Jika anda tidak menggunakan penghala dan ingin menggunakan ng-show untuk mengawal paparan empat paparan, anda boleh menggantikan ui-view dengan include
阿神2017-05-15 17:00:20
Setiap tab sepadan dengan paparan ui, dan setiap halaman boleh dipaparkan dalam paparan berbeza
天蓬老师2017-05-15 17:00:20
angular.factory mencipta cache dan menyimpan data selepas pengubahsuaian, @prototype
Gunakan cache, ini idea yang bagus, saya mempelajarinya