- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
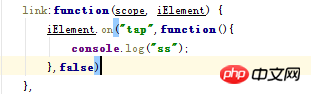
1. Mengapakah penyediaan untuk mengelakkan menggelegak mengakibatkan ralat

Mengapa anda mendapat ralat semasa menetapkan parameter ketiga (salah, benar) semasa menambahkan pengikatan peristiwa Tidak mengapa jika anda tidak menetapkannya
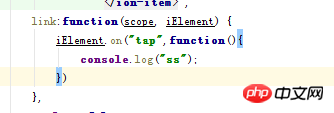
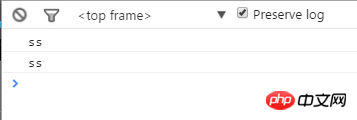
2. Mengapakah peristiwa ketik mengikat dicetuskan dua kali?



PHPz2017-05-15 16:59:38
1 .on( peristiwa [, pemilih ] [, data ], pengendali )
API kaedah on, parameter terakhir mewakili panggilan balik acara
Kaedah untuk mengelakkan menggelegak ialah
2 . on(" tap",function(e){e.stopPropagation();})
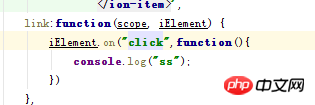
3 Jika anda tidak menggunakan IScroll, adalah disyorkan untuk menggunakan click Jika anda menggunakan ISroll, konfigurasikan click:true